
ハッカソンでリモートチーム開発が楽しかった!
9/12 9/13の二日間、レッドハッカソン広島に参加してきました!
私はハッカソンは今回で三回目。今回もめちゃくちゃエンジョイしてきました〜!
頼もしいメンバーが集結
元同僚のフロントエンドかみーゆさん
フィリピンのセブ島でブリッジ開発をしているかみーゆさん。今回参加するにあたって、私から誘いました。ロックダウン中のフィリピンから、仕事で忙しいにもかかわらず参加してくれて感謝です。

今までのハッカソンでは、いくら凝った画面UIを私がデザインしても自分の力量では到底時間内にコーディングできないので実装を諦めていました。今回CSSを爆速でゴリゴリ書けるかみーゆさんを誘って、UIの見た目を実現してもらえたのがとても嬉しかったです。
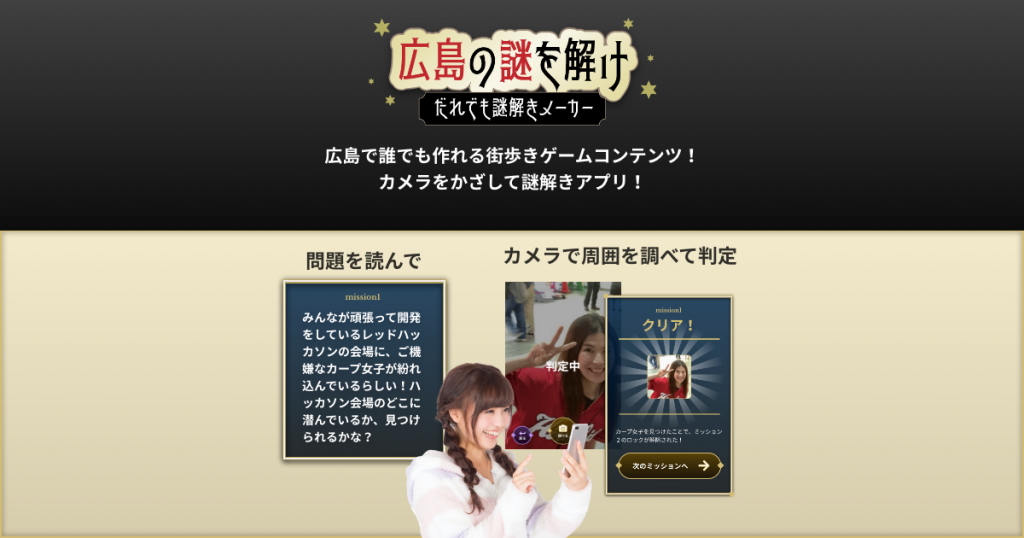
このトップ画面、ハリボテではなく、ちゃんとCSSで書かれてるのです!
かみーゆさんの元同僚のバックエンドエンジニア池田さん
最近までセブ島で働いていたというエンジニアさん。かみーゆさんの声かけで、東京から参加してくれました。
今回はフロントの環境構築から、マップの仕込み、アプリからカメラを起動する処理など、バリバリ活躍してくれました。
ちょうど中間地点をつなぐポジションで、一番全体の開発状況を見渡しておられました。チームの司令塔として、「この範囲まで実装しよう」「何時にここまでしよう」というのを整理してくれて、めちゃくちゃ頼りになりました!
元同僚ということで、かみーゆさんとのチームワークもバッチリ!
「かみーゆさんとZoomで飲んでる時にポールダンスの写真をバーチャル背景にして遊んでて、そのまま忘れて翌朝の仕事のミーティングを起動して大惨事だった」とかの逸話(?)も聞くことができました笑
元ハッカソンチームメイト ちゃんゆーくん
WEBアプリの技術を広く扱える、頼もしいエンジニアさん。
以前ハッカソンでチームを組ませてもらったことがあり、その後もキャリアセミナーへの登壇で交流させてもらっていました。
今回、ソロで参加されていたところを、当日勧誘して加わっていただきました。(チームメイキングで優秀なエンジニアさんを引き抜く、アグレッシブスタイルでいきました笑)
使える技術の選定、調査、画像認識周りを引き受けてくれて、さらに発表のデモンストレーションまで!
今回も一緒にチームを組むことができてよかったです!ありがとうございました!
アイデア出しと落とし込み
街の豆知識とかをクイズにして、街を歩きながら答えを探せるようなアプリ、というのを出発点に、みんなでいろいろなアイデアを出し合いました。
アイデアと実現可能性をすり合わせて着地点を探っていく企画のフェーズ、毎回たまらなく楽しい!
Vision AIという画像認識の技術が使えそう、ということになって、「スライリーは認識できるのか」「カープの帽子は?」と、みんなで試したりしました。
https://cloud.google.com/vision?hl=ja
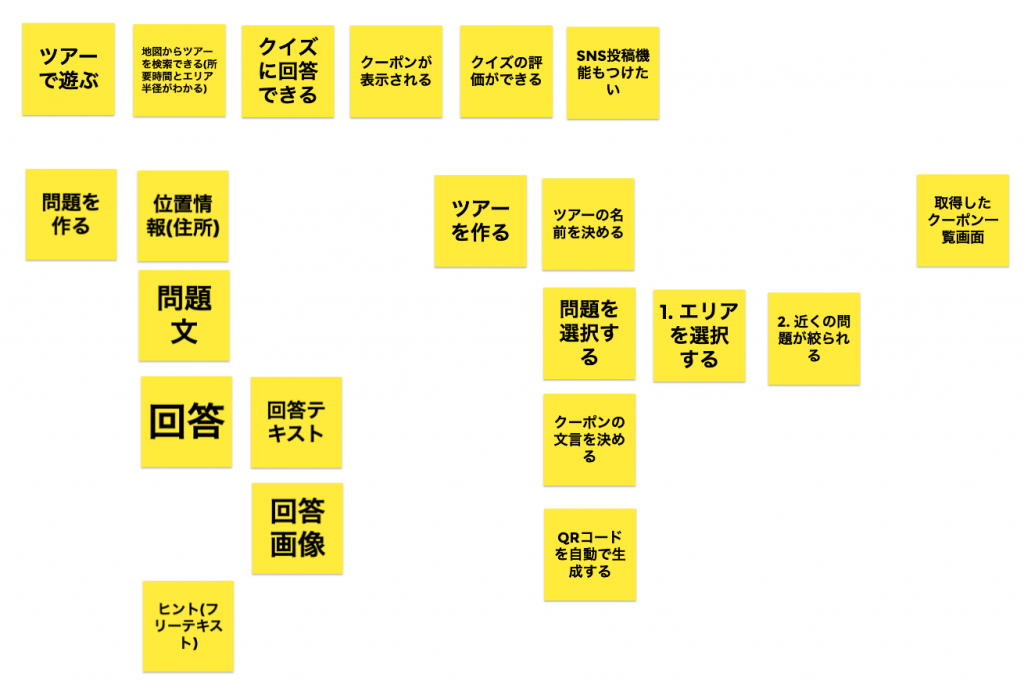
機能を整理する段階では、GoogleのJamboardというアプリを使いました。
ヒントを出したほうがいいんじゃないか、クーポンの発行はどういう流れ?などと相談しながら決めていきました。

Zoom繋ぎっぱなし開発は楽しい
要件が固まったので、かみーゆさんと池田さんは環境構築、ちゃんゆーくんはVision AIの調査を始めてくれました。そしてその間に、私は画面UIのデザインをXDで作っていきました。
作業中はみんな基本的にzoomを繋ぎっぱなしで、作りながら迷ったらすぐ聞ける環境がめちゃくちゃ有益でした。
途中段階の画面を見せたら、「もっと美川ムーバレーみたいなやつ」と言われて「そっちか!」ってなったり。
「ゲームみたいな凝った装飾フレーム、CSSでやるなら何ができる?」「境界線を二重にするのはできる、角の装飾は二つまでにして」とか具体的なことがパッと出てくるし。
「画像認識の機械学習ラベルは、英語しか出ないんだっけ」「そこは英語しか出ないです」「じゃあ、今回は実装しないけど裏側に翻訳を噛ませている体にして進めようか」
などなど、UIを作る上で悩むポイントがポンポンその場で解消していきました。「お腹すいた〜」「めっちゃ眠くなってきた」とか雑談したり、すごく合宿感があって楽しかったです。
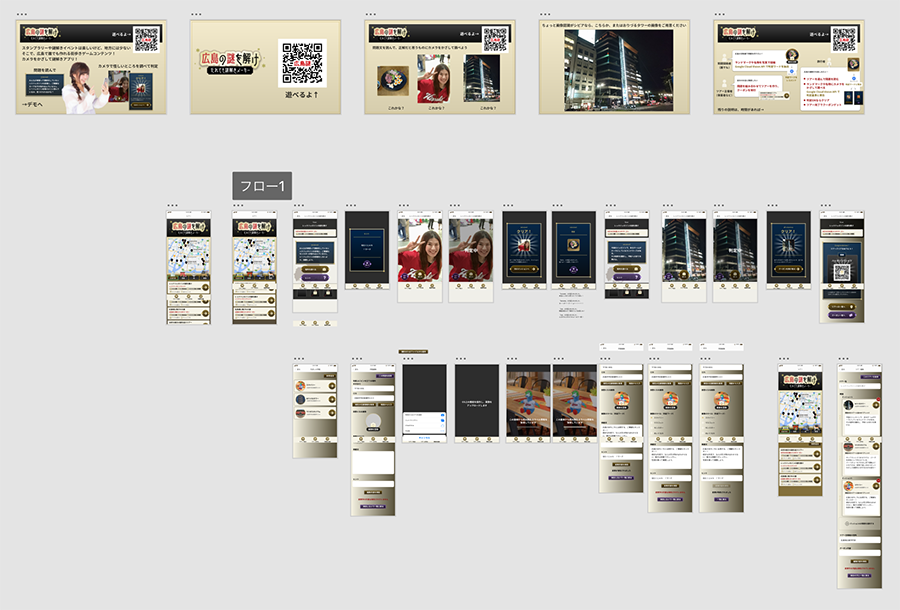
作ったスライドとモックの画面はこのくらいです。

広島謎解きアプリはこちらからアクセスできます。
おりづるタワーの写真を撮影すればクリアできます。(画面上の写真でもOK)
https://pikopoko.an.r.appspot.com/
AdobeXDで作ったモックは、こちらでご覧いただけます。
https://xd.adobe.com/view/8bca4525-34d2-4e5e-840d-d376d092f051-de99/
他の作品も面白かった
最終プレゼンは、9チームの発表がありました。当日は疲れていてコメントなどあまりできなかったので、ここであらためて全作品レビューさせてもらいます!
広〜いひろしまを知る旅
県北や島など、県全域に広く散らばる魅力的なスポットを紹介したい、という切り口がいいなと思いました。
ハッシュタグをタグクラウドみたいにして、どれか押せばとにかく各種SNSを横断して収集できる、というところに特化しても面白かったかも。
instagramの写真がどんどんスライドして流れてきて、そこにTwitterも被さって、Youtube動画も流れて、、、ってしたら、どんな体験になるのかなあ。
どこでもおりづるタワー
おりづるタワーというひろしま独特の設備に着目し、紙の折り鶴を折って箱に投入するというリアルの体験をウェブ上に置き換えよう、という着眼点が面白かったです。
折鶴という、ちょっとキュートなモチーフもずるい(褒め)
web上から誰かが折鶴を飛ばすと、折鶴タワーのどこかにそれが反映され、飛ばした人はタワーが反応した様子をリモートで見られるとかになると、素敵だなあと思います。
本通ロボット
リモート操作できるラジコンで、通話もできるらしい。
結婚式場でリモート参加のおじいちゃんがロボットを操作してバージンロードを歩き、リモートで祝福メッセージを伝えるっていうのを見たことあるけど、近いものが個人で2日でできるとは!
こういうので楽しめるテーマパークとかできないかな。
ロボット操作でお出かけできる未来も近いかも?
川どこ橋どこ
広島の地形の特徴である川と橋に着目したのが面白いなと思って、アイデア投票の時から注目していました。
誰かのコメントで、「あみだくじができそう」っていうのを見て、いいなと思いました。現在地からあみだ方式で宇品に行くには、どの橋を渡ればいいか当てよう!みたいなクイズができそう。
AI時代のそっくりさん
顔写真を投稿すると、「つけ麺度85%」など、広島の名物との一致度を返してくれるLINEアプリ。
私はつけ麺度65%でした。
カジュアルに試せて、役に立たないけどなんか楽しい、というのが開発者のセンスを感じました。
広島の穴
のぞきこむと広島のリアルタイム情報を見ることができる壁の穴。
シュールでした。
でも覗くだけで何か見られるっていうのは面白いかも?
SNSはうまくチューニングしないと見たい情報が流れてこないし、Youtubeとか漫画アプリとかは作品数が多すぎて選ぶのが疲れるし。
ぼーっと見ててもなんとなく楽しめるような、新しいコンテンツ視聴の形ってなんだろうなあ。
市民球場作る
バーチャル空間「Cluster」の中に市民球場を設置して、選手もオブジェクトとして置いて、プレーのアニメーションを再生できるという作品。
サッカーを3Dで見られる5Gのスポーツ観戦というのは報道で見たことがあるけど、会場に何台もカメラを置いたり、レンダリングが大変そう。もっと簡易的なやり方でも、新しい観戦体験として楽しいのかも、という可能性を感じました。
広島シューティング
タコを倒すシューティングゲーム。
子ども向けプログラミングアプリのScratchで作られていました。他の人のコードも参考にしたそうで、頑張って作ったんだな、というのが伝わりました。
私は毎回、実装を誰かに丸投げする参加スタイルです。ノーコード開発ツールとかで、自分でもやってみたいと思いつつなかなかできていません。たとえ誰かが既に開発しているアプリでも、自分で手を動かして成長できたら貴重な体験。
やらねば!と思わせられました。
チームメンバーが楽しかったと言ってくれたのが何より
うちのチームの謎解きメーカーは、残念ながらどの賞にもかすりませんでした。残念。
私がみんなを誘って私の企画でやらせてもらっただけに、ちょっと申し訳ないです。
でもチームメンバーはそれぞれ新しい技術を試したり、モチベーションを高めたりできたようで、「楽しかった」と言ってもらえたので優勝です笑
チーム開発楽しい!またやりたーい!
最後になりましたが、二日間リモートで進行してくださった運営のみなさま、審査員・スポンサーのみなさま、どうもありがとうございました!




 新しい記事
新しい記事