
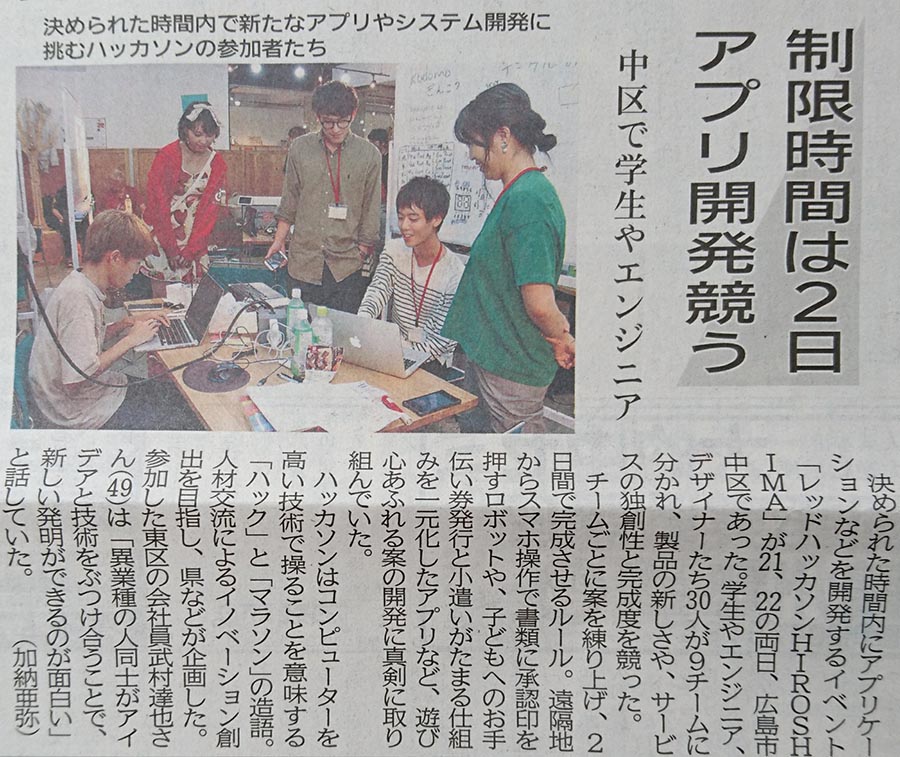
非エンジニアがぼっちでハッカソンに参加して、16年前の忘れ物を取り戻してきた
2019年9月22日、デザイナーのTantanは紙屋町のイノベーションハブ にいた。
「レッドハッカソン広島 2019」に参加するために。

まさかそこで、16年間封印してきた記憶の扉を開き、思いがけないカタルシスがもたらされるとも知らずに、、、(笑)
非エンジニアがどうしてハッカソンに?
さて、ハッカソンというのは、「時間制限の中で、アイデア出しやものづくりをして成果を競うイベントです。
アプリが作れるプログラマーさんとか、画像認識やセンサーを扱えるエンジニアさんが集まって、アイデアと技術力を競うコンテストです。
いっぽう私は、普段ホームページの見た目をデザインするお仕事をしています。
あとはイラスト描いたり、チラシ作ったり、、、、
私の日常、ハッカソン要素ゼロ!\(^o^)/
そんな私がハッカソンに興味をもったきっかけは、
元同僚のフロントエンドエンジニアかみーゆさんから、以前のレッドハッカソンでの武勇伝を聞いていたこと。
「楽しそう!私もやってみたい!」と思いました。
参加するにあたって、知り合いを誘うか悩んだのですが、
あいにくエンジニアの知り合いが少なく、デザイナーがデザイナーを引き連れて行ってもスキルがかぶってしまうし。
行くかやめるか悩んだ結果、
いっそ、ぼっちで飛び込んでみることにしました。
会場に飛び込んだぼっちデザイナーの命運は
私が見た限り、周りはほとんどエンジニアでした。
非エンジニアでプランナーの方は何名かいらっしゃったようです。
イベントは、アイデア出し→投票→チーム編成という流れで、それぞれ他の人の気に入ったアイデアに乗っかることができます。
私は「こども向けクラウドファンディングの貯金箱」というアイデアがとっても気に入ったので、そこに入れてもらうことにしました。

メンバーは私を入れて4人、
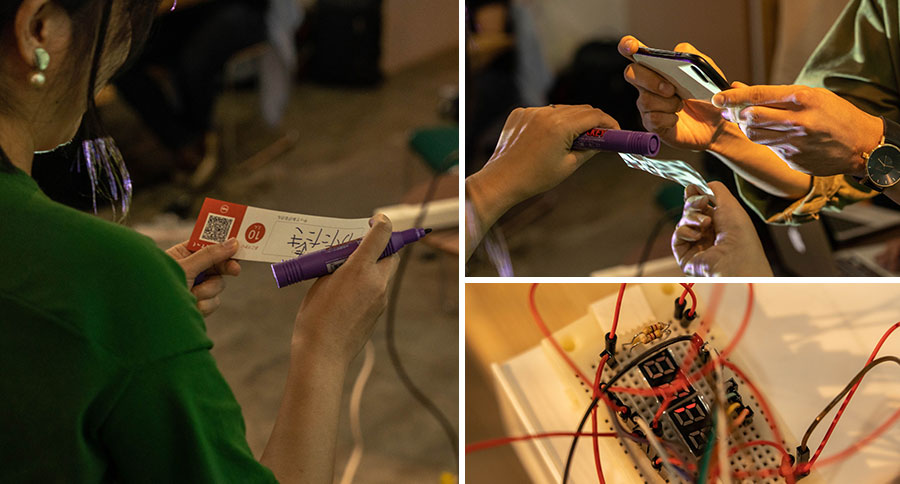
・りんしょうくん(大学院生:写真左)
・まっちゃん(大学院生:写真右下)
・ちゃんゆうくん(社会人・エンジニア:写真右上)
みなさん二十代、わたしアラフォー、ということで、おばちゃん根性でずけずけと出しゃばってました。
温かく受け入れてくれたチームメンバーに感謝しかありません。
楽しかったわー^^;
アイデアが形にできるってすごい!
普段はホームページしか作っていないので、本当に現実で動くものが作れるってすごいことだと思いました。
「こういうアイデアはどうじゃろう?」って言ったら、
「こうしてこうすれば、、、たぶんできます」って返してもらえる感動!!!
アイデアを実現可能なサービスに落とし込んで、
お手伝い券と貯金箱を連動させるアプリを考えました。
AdobeXDでも戦える
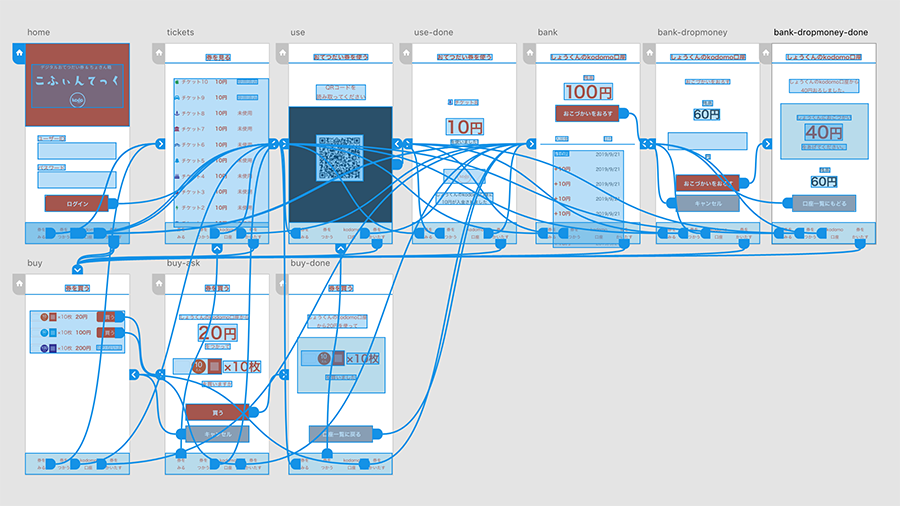
アプリのワイヤーフレームをXDで作って、それをメンバーに共有してデータベース側の仕組みを組んでもらいました。
さらに、XDでカンプを作ってプロトタイプ機能で導線も貼って、それをHTMLとCSSでコーディング。

スライドもXDでつくれるし、デザイナーでも活躍の場が作れました。ただのお荷物にはなってない、、、はず!
デモンストレーションでも、けっこうみなさんXDのプロトタイプに興味をもってくださって、よかったです。
gitがないと後半戦えない
開発が進んでくるとネックになったのがgitさん。
いままでBitbucketとSourcetreeというサービスを使って、アプリでgitを使っていたのですが、
GitHubとSourcetreeをうまく連携させることができず、コマンドラインでgitを使わないと開発に入れない状況になってしまいました。
りんしょうくんに使い方をめっちゃ丁寧に教えてもらったのですが、結局「slackでhtmlとcssのデータを送りましょう」ってことに^^;
いざというときのために、黒い画面と仲良くならないといけませんね。
発表タイムは寸劇も
二日間で作り上げたプロダクトは、QRコード決済できるお手伝い券と、データベースの残高を受信して表示する貯金箱。そしてアプリです。
こどもむけフィンテック(金融系IT技術)ということで、「こふぃんてっく」と名付けました。

発表は、私が子ども役で寸劇デモンストレーションをしました。
・QRがプリントされた券にこどもがお手伝い内容を書く
・お手伝いしたら、パパのスマホにQRをかざして、データベースに送信
・ 貯金箱の残高表示が増える!

さらに、設備投資の概念がはいっていて、QRコードつきの台紙には仕入れ値が設定されています。
くりかえしお小遣いを稼ぐためには、上手に仕入れをして、マーケット(親)のニーズも調べることが大切。
そんなプロダクトです。
寸劇に時間がかかって、裏側の仕組みをちゃんと発表できなかったのが心残りです。せっかく、ちゃんゆうくんがしっかり実装してくれたのに、、、。
私達のチームは、惜しくも受賞はならず、、、悔しい!
全部で9チームあって、それぞれ力作揃い。
優勝は遠隔操作で上司にハンコを押してもらうシステムでした。
「IT担当大臣がハンコ文化保存会長」という時事ネタに絡めて、「そんなにアナログで押してほしいなら技術で解決しちゃおう!」という、軽妙でチャーミングなプロダクト。面白くて最高でした!
まあ、うちのチームもいい線いってたと思うんですけどねー(`・ω・´)ちえーっ
悔しがれるくらい作り切れたことが、自分の中での財産です。
封印していた学生時代
実は16年ほど前、私はある大学の芸術学部デザイン科におりまして、そこでの専攻は「プロダクトデザイン」だったのです。
プロダクトデザインとは、車・カメラ・文具・家具・玩具など、製品の形のデザインのことです。
まだインターネットは牧歌的で、スマホなんてなかった時代、新しいコンセプトの乗り物や家電を考える制作課題に取り組んでいました。
課題発表前は徹夜したり大学に泊まり込んだりしていました。なつかしい。
卒業制作は、パカパカ二つ折りの携帯とLINEアプリ的なものだった記憶が。思い返してもへたくそだった。黒歴史。
就職では電機メーカーなどをたくさん受けましたが、結局脱落して広告デザイナーとして業界の底辺をさまようことに。
WEBデザインに転向して、スマホアプリの世界と近づき、一周まわって戻ってきたような感覚です。
学生時代よりはアイデアの広げ方、尖らせ方、社会課題とのつながりなど、すこしは器用に考えられるようになった気がします。
学生の頃はプロダクトデザインの概念の中をなんだか上手く泳げなくて、就職にも失敗してそれっきりでした。
もとから向いてなかった、車とか機械とか好きじゃないのに適当に進路決めて失敗したなって思ってたんです。
人に経歴を話す時も、「デザイン科です」だけ言って、まるでグラフィックデザイン専攻のようにごまかしてみたりして。フタして封してしまいこんで。
でも今回ハッカソンに参加して、心からワクワクして思いっきりエンジョイして、やっぱりものづくり好きだわって思い出しました。
16年経って、こんな形でリベンジできたこと、嬉しく思います。

専門外のイベントにひとりで飛び込むのは収穫多い
今回、IoT・エンジニア・男子っていう属性にまったく掠らないデザイナーが乗り込んでみたわけですが、想像以上に楽しめました。思い切ってひとりで行ったのも逆によかったと思いました。
アプリの裏側、データベースのロジックを設計している様子とか、面白かったです。
プロダクト開発現場の空気に触れて、良い刺激になったと思います。
なにより、行政がこれだけバックアップしている分野。成長産業としてお金が集まっている気配も感じましたね。
これから食える分野だ、IoT。
ふだんホームページのデザインがなかなかきれいに作れなくてジタバタしていますが、視野が広がった気がします。
違う分野に行けば、デザインに違う値打ちがつくのかも?
自分がどこで戦えば勝てるのか、生存戦略のためにも他の業界をのぞいてみるのはいいですね。また機会があったらチャレンジする気まんまんです!
運営の方、審査員・ゲストの方も本当にありがとうございました!
写真をたくさん撮ってシェアしてくださった川崎さんにも大感謝です!
ありがとうございました!



 新しい記事
新しい記事