
詳しいワイヤーもざっくりワイヤーもみんないい!Adobe XDでワイヤーフレームもくもく会 開催レポート
Adobe XD で、ワイヤー作りを体験してみよう!ということで、もくもく会を開催しました。
みんなのワイヤーフレームを見てみると、動きがわかる、雰囲気が伝わる、構造がわかるなど、それぞれ異なる役割が見えてきて、これもいいね、あれもいいねと大興奮の内容になりましたので、レポートします!
まずはヒアリング体験

スタッフのやんこちゃんがお菓子屋さんのオーナーという設定で、制作者役の3名の方に、サイト制作の内容をヒアリングしてもらいました。
3名のご協力者様
- カンドウコーポレーションの柳谷さん
- DDソリューションの加藤さん
- でんか塾のでんかさん
いずれも広島のWEB業界でご活躍中のみなさま。今回はご協力ありがとうございます!
楽しいロールプレイングで必要事項を抽出
3名の方が要望を引き出してくれて、お店の雰囲気やネット販売の目的を聞き出すことができました。
商品はこだわりのフランス菓子、県外からの問い合わせもあるが、いちいち電話で販売の説明をするのが大変だし、ホームページとネットショップがほしいと。
10分の短いヒアリングでしたが、会話をしたことでアイデアの糸口がいろいろ生まれました。「店主の顔出しはOKですか?」という質問もあったりw
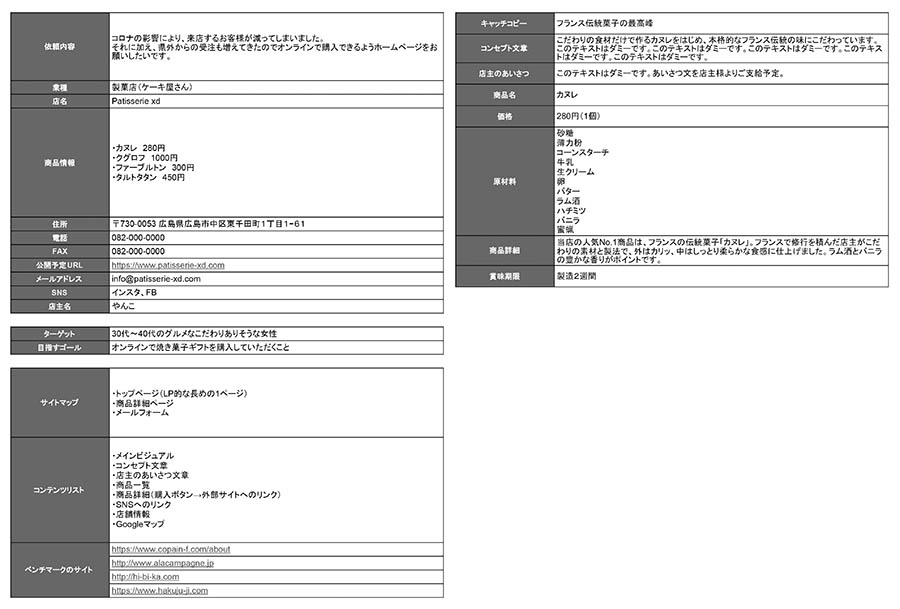
その他の詳細情報はあらかじめpdfにまとめて配りました。

ワイヤーフレームにまつわるトーク
ヒアリング後に、3名の方と参加者の方には45分間のもくもく制作タイム。
その間はスタッフで、ワイヤーフレームについてのフリートークをしました。
ワイヤーといっても、かなりきれいに作り込むものとざっくりラフに組むものがあって、チームの構成やお客さんによって役割が違ってくるね、という話になりました。
綺麗に作る派のメリット・デメリット
- クライアントに雰囲気まで含めて中間プレゼンできる
- ワイヤーなのに、デザイン案かと勘違いされてしまう
- デザイナーがワイヤーに引きずられやすい
しっかり綺麗なワイヤーは、ラフデザインに近いものとしてお客さんに見せる場合に役立ちそうです。
ただ、きれいさの塩梅が難しいようです、お客さんが勘違いして「デザインにしてはクオリティが低い」と思われる可能性も。
また他のデザイナーに引き継ぐ場合は、先入観に縛られて自由に作りにくい場合もあるようです。
ざっくり作る派のメリット・デメリット
- サイトの構造だけを素早くクライアントやチームと意思疎通できる
- 先入観なくデザインできる
- クライアントに「これじゃわからん」と言われる
- 情報が足りないと困る
ざっくりしたワイヤーは、打ち合わせでお客さんと一緒に書きながらすり合わせたり、社内の意思疎通に役立ちそうです。
お客さんに見せる時は、「ワイヤーできました!見てください!」といきなり見せるのではなく、不明点は口頭で補足するなど工夫できるといいかもしれません。
ワイヤーはみんな違ってみんないい
テキストを入れてワイヤーを原稿がわりにする場合もあるし、原稿シートを別で用意する場合もあります。また、慣れている案件、慣れているスタッフなら、ざっくりセクションの順番を並べるだけでいいし、イレギュラーなプロジェクトでは細かく指示を入れる方がいいでしょう。
クライアントのリテラシーが高いか、ディレクターが絵作りも得意なのか、デザイナーが直接お客さんに合うのか、場面によってホントに色々変わるなあ、と思いました。
結論、現場でうまく使えているなら、どんなワイヤーでもOK!
出先でやるならXD以外の選択肢も
ディレクター経験のあるマスべさんが見せてくれたのは、iPadの「Note Always」というアプリ。
手書き風の風合いを残しながら線をクリンナップしてくれたり、パーツの複製ができる便利なツール!打ち合わせで、お客さんに見せながら描くそうです。
私もマスべさんからこのワイヤーをいただいてデザインしたことがあるんですが、とってもわかりやすかったです。

他にも、pdfに書き込みできるツールや写真から文字をOCRで起こせるアプリなど、iPadの便利ツールを紹介してもらいました。
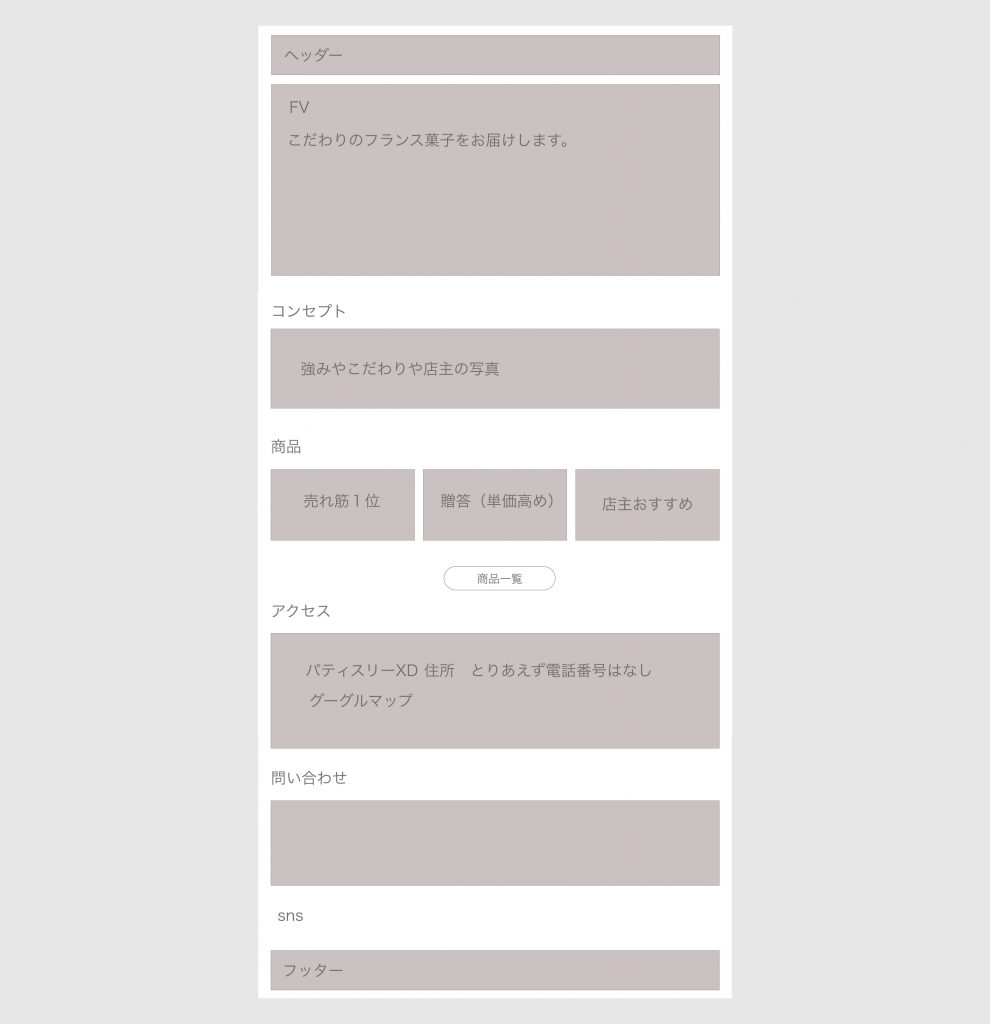
でんかさん:お客さんへの提案が色々詰まったざっくりタイプ

でんかさんのワイヤーはざっくりタイプ。普段営業をされているということで、素早く制作に回せそうなスタイルですね。
- こだわりが強めのお店なので、ファーストビューはしっかり見せ、商品より先にコンセプトを置く。
- 商品に売れ筋1位や贈答品のカテゴリを設けて選びやすく。
- SEOも意識
たった45分の間にいろいろ考えて制作してくださいました。
営業として普段お客さんと接しているからこそ、「お客さんの商品が売れるように」という熱意が込められているように思えます。
でんかさん、ありがとうございました!
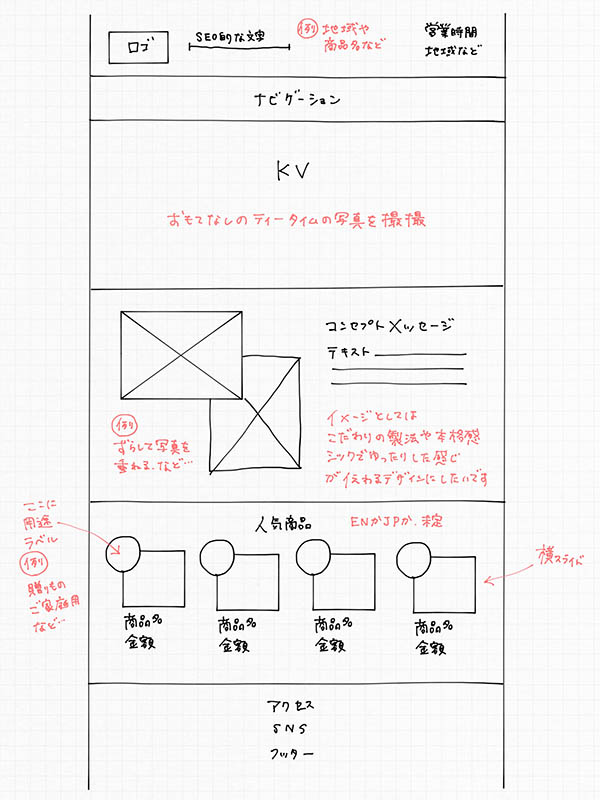
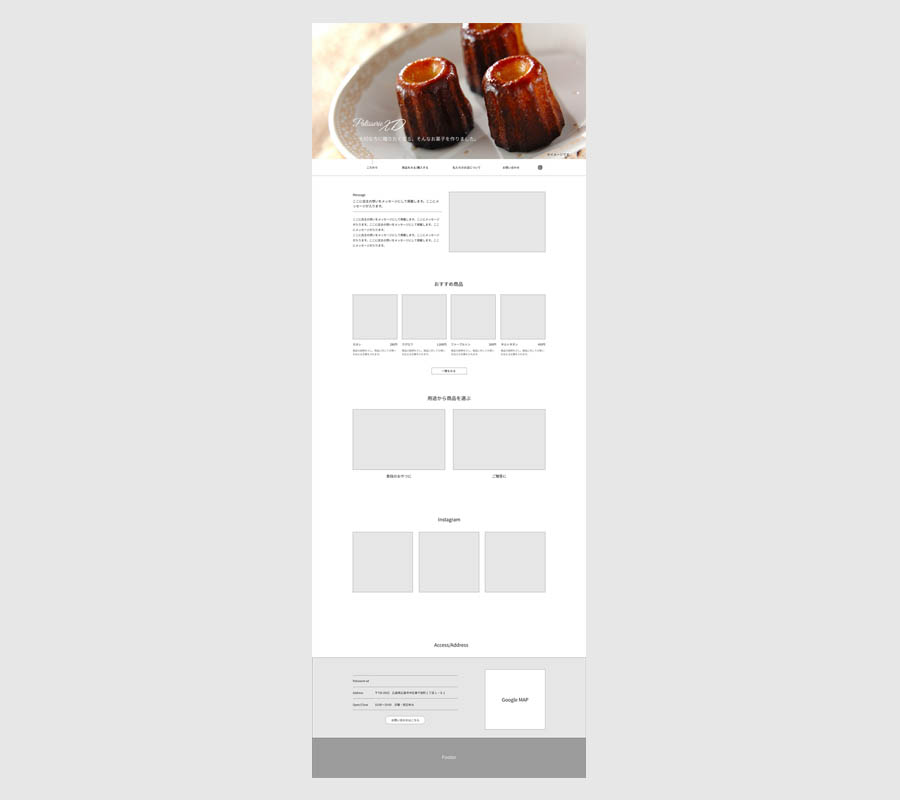
加藤さん:雰囲気が伝わるきれいめタイプ

デザイナーさんらしい、雰囲気が伝わるワイヤーです。
写真や簡易ロゴが入って、ファーストビューのイメージがよくわかります。
普段はもう少し調べたりしてからワイヤーに入るということで、今回は突貫で作っていただきました。
まずはサイトの雰囲気から見たい、というお客さんにとてもマッチしそうなスタイルです。
加藤さん、ありがとうございました!
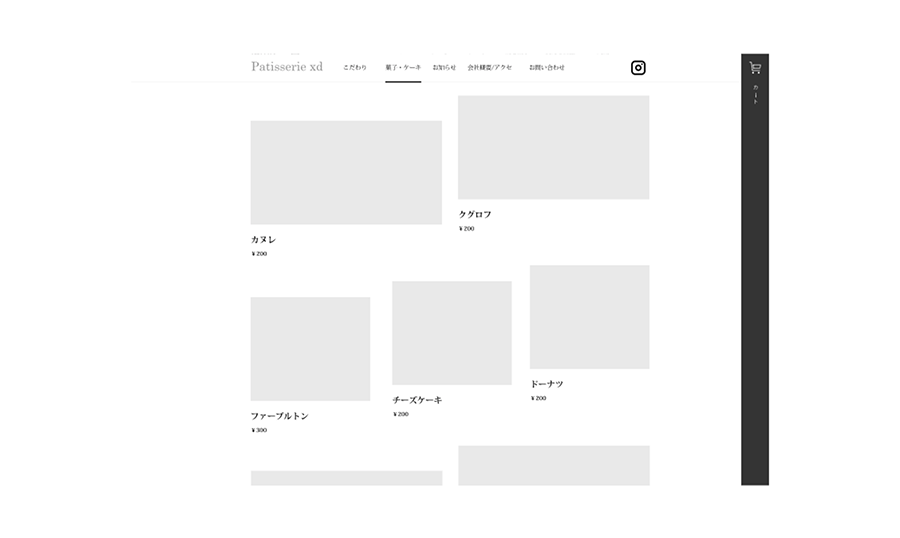
ヤンプーさん:プロトタイプで導線をしっかり確認できる異次元タイプ
ぜひリンク先からプロトタイプを見ていただきたいです。スクロールするとヘッダーが小さくなるギミックは必見!
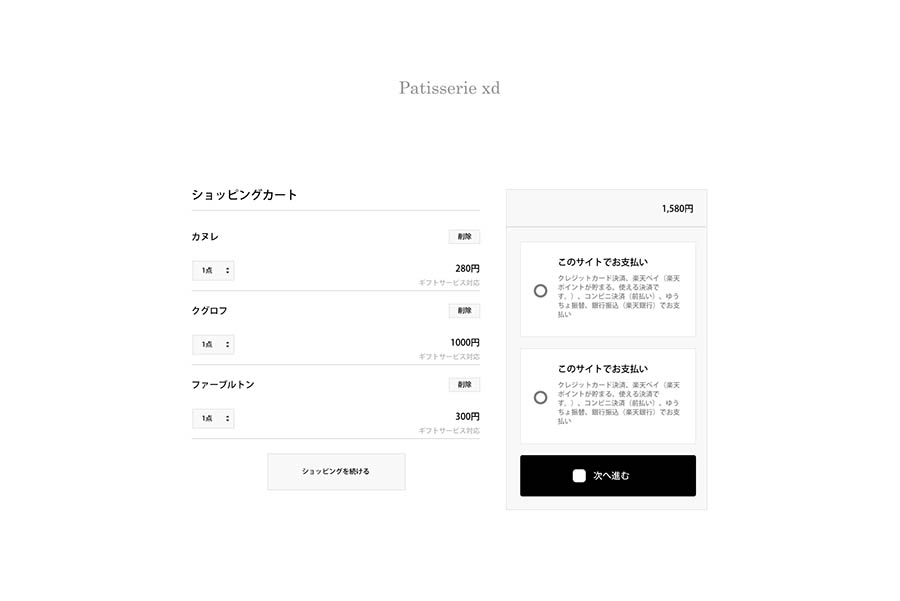
外部連携までプロトタイピング
また、商品ページだけでなく、連携する外部サイトのサンプルまであります。

45分でここまで!?と思いますが、実は主要なSNSやECサイトのモックは普段あらかじめご用意されてるそうです。
流入元や遷移先までイメージできるように、プロトタイプのパーツとして用意してあるんですね。恐れ入ります。
そのままデザインにスライドできる修正に強いパーツづくり
このクオリティでプロトタイプを作って、そのデータでデザインに移行するスタイルだそうです。そのため、ワイヤー時点ですでにコンポーネント化をしっかりされていて、修正に強いデータになっています。
使い回すパーツはマスターコンポーネントからコントロールできるし、スタックも設定されて順番変更もスムーズ。これが45分とは。まさに異次元です。
ショッピングサイトの知見も活かされている
ヤンプーさんは実際にショッピングサイト連携のお仕事をされた経験がある上に、ご自身でもプロダクトを販売されています。
そのため、商品写真を何枚入れるかはお客さんの撮影力との相談になるとか、SNSから来た人はトップページを経由しない可能性もあるため商品のこだわりは商品サイトごとに入れるなど、具体的なシーンを想定して作られていました。
また、コーディングの実現性についても、作りながらある程度考えるそうです。

この商品一覧では、ずらし方に規則性を持たせているそうです。
どういう設定をすればコードで実現できるか、ある程度アタリがついているとのことです。すごいなー( ;∀;)
ヤンプーさん、ありがとうございました!
参加者さんのおかげでチャットも盛況
今回50名以上の方にご参加いただき、大盛況でした!ありがとうございます。
おかげさまでチャット欄も盛り上がり、楽しかったです。
参加者さんもワイヤーを公開してくださいました。
こちらの森さんは、ヒアリングからデザイン、コーディングまでを一貫して担当するスタイルでお勤めだそうです。綺麗なワイヤーですね。
オールマイティ、すごいなー( ;∀;)憧れます。
#xdug_hiroshima
— Daisuke Mori@神戸のデザイナー (@dai_designing) August 22, 2020
XDユーザーグループ広島(オンライン)参加して仮想の洋菓子店のサイトのワイヤーフレーム作ったので公開します。 pic.twitter.com/WZOXNn4aBa
ふみふみさんはグラレコを公開してくださいました。
ありがとうございました〜。
ニッチな話題も、現場の人間は大盛り上がり
ワイヤーフレームは中間成果物として、あまり日の当たることがないニッチな世界ですが、おかげさまで思った以上に盛り上がりました。
一方、初心者の方にはちょっと内容が難しかったですよね( ;∀;)すみません。
なんというか、現場の人たちはこんな話題で2時間もわちゃわちゃ楽しめるんだなーというのを知っていただけたのではないでしょうか。
初めて触る方にオススメなのが、スターターキットとXDトレイルという学習コンテンツです。手を動かしながら学べます。
こちらもぜひお試しください〜。
ではでは、これからもAdobeXDユーザーグループ広島は、毎月開催予定です。(9月はフェスで、次は10月かな)次回もお楽しみに〜!


 新しい記事
新しい記事