
Illustratorチュートリアル 簡単に作れるちょっとした装飾10種
Twitterに公開してきた初心者向けイラレTipsを10個まとめて紹介します!
目次

- 01. 太陽光線(回転するだけ編&変形効果編)
- 02. シンプルなアロー3種類
- 03. 矢羽アロー
- 04. 飾り枠
- 05. 葉っぱと雫
- 06. 色々な円形バッジ
- 07. 花丸
- 08. グラデ斜め破線
- 09. キラキラ3種
- 10. 端がペロンとなった帯
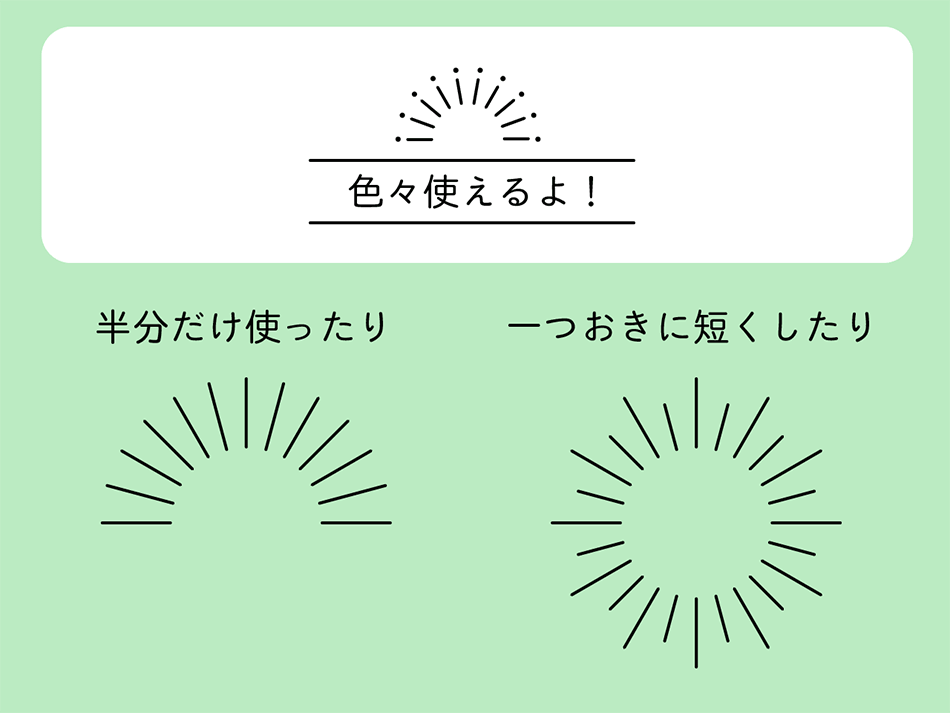
01. 太陽光線(回転するだけ編)
※追記:これは従来の作り方です。現在はリピート(ラジアル)という機能を利用するのが便利です。

回転しながら複製するだけの、シンプルな作り方です。
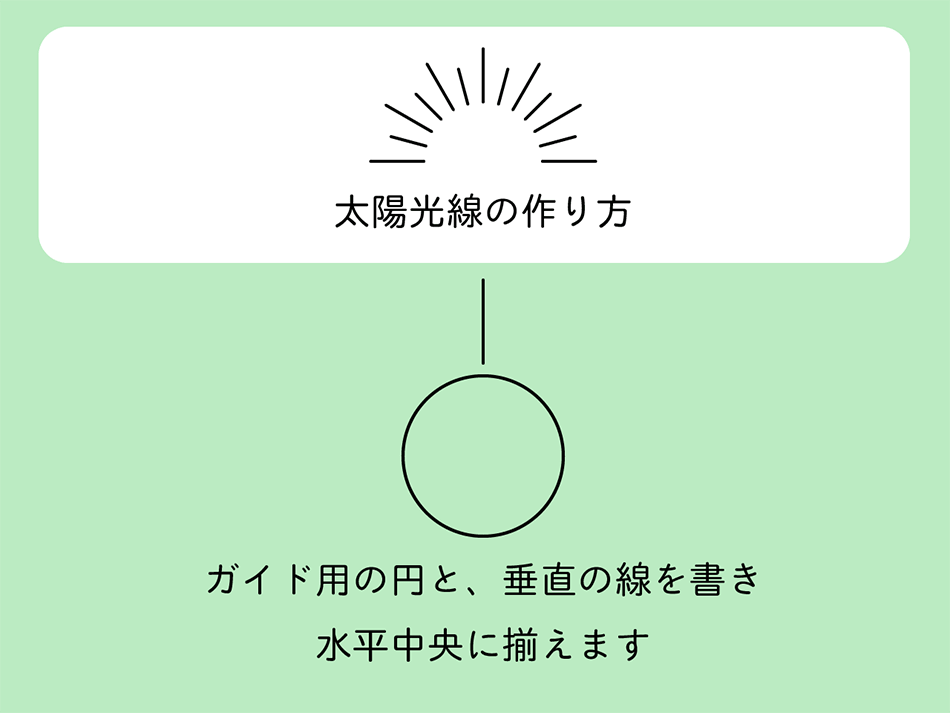
まず、ガイド用の円と垂直の線を描いて、中央に揃えます。

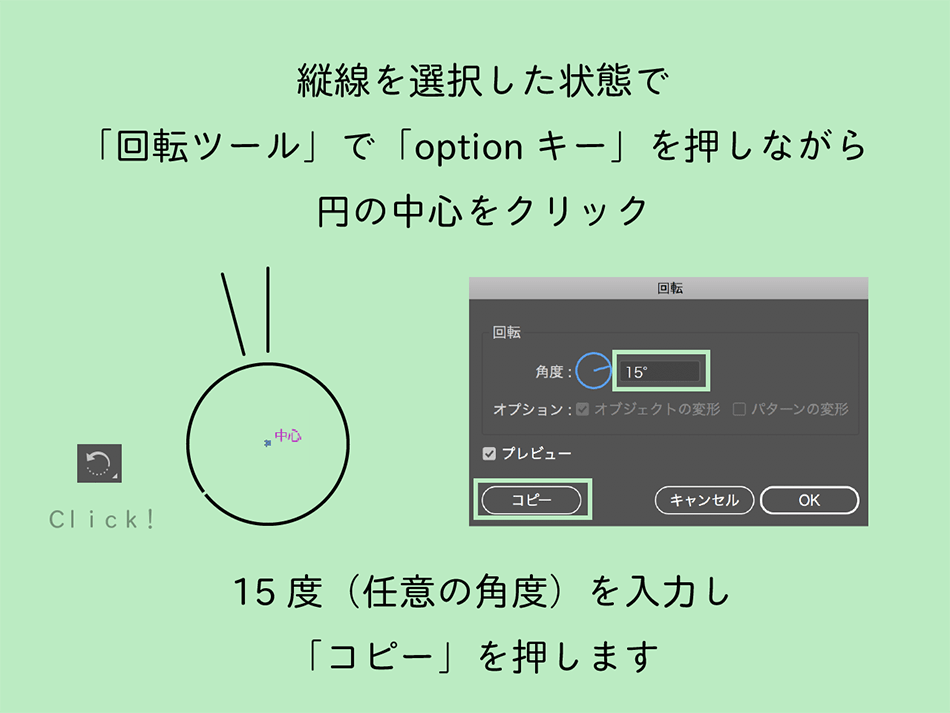
縦線を選択した状態で「回転ツール」で「optionキー」を押しながら円の中心をクリックします。
そしするとダイアログが出るので、15度(任意の角度)を入力し「コピー」ボタンを押します。

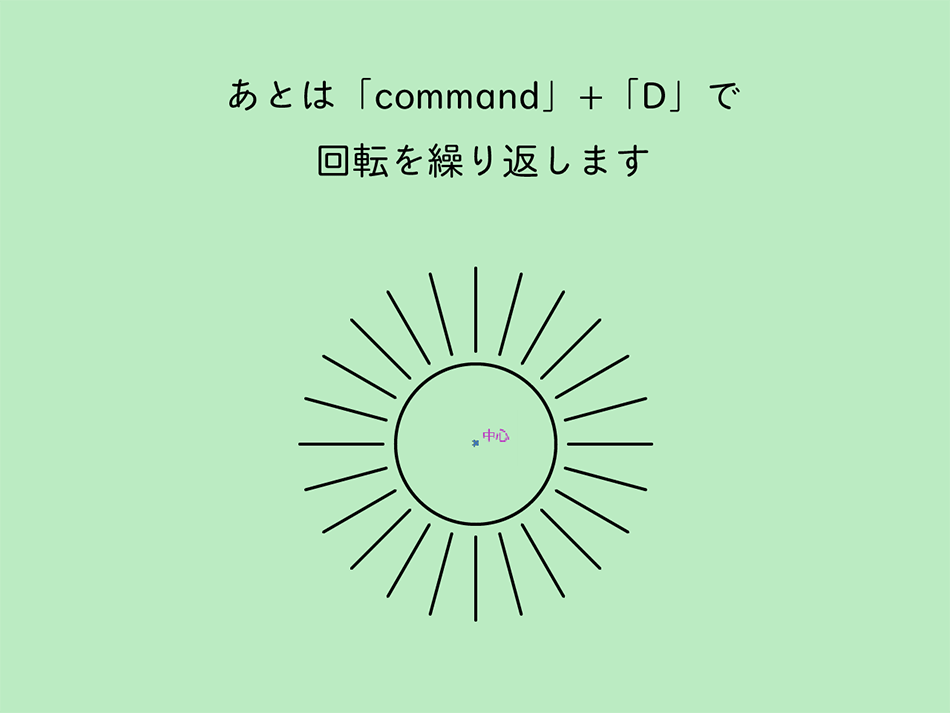
あとは「command」+「D」を連打して、回転を繰り返します。
ガイドの円は消してしまって大丈夫です。

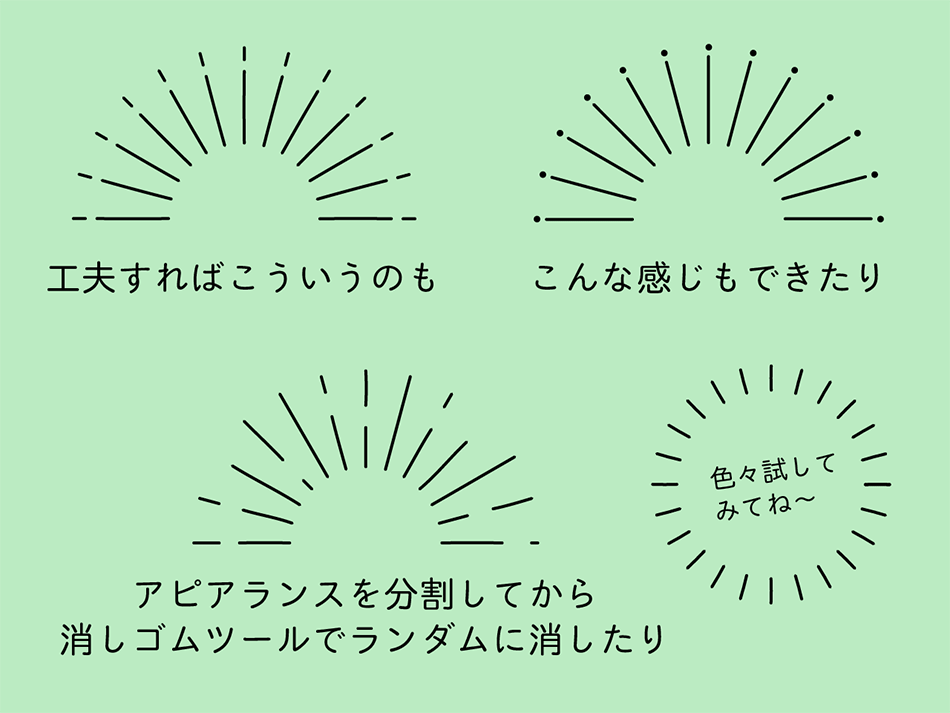
下半分を消して上半分だけ使ったり、一つおきに先端のアンカーポイントを選択してから縮小で短くしたり、いろいろアレンジして使えます。
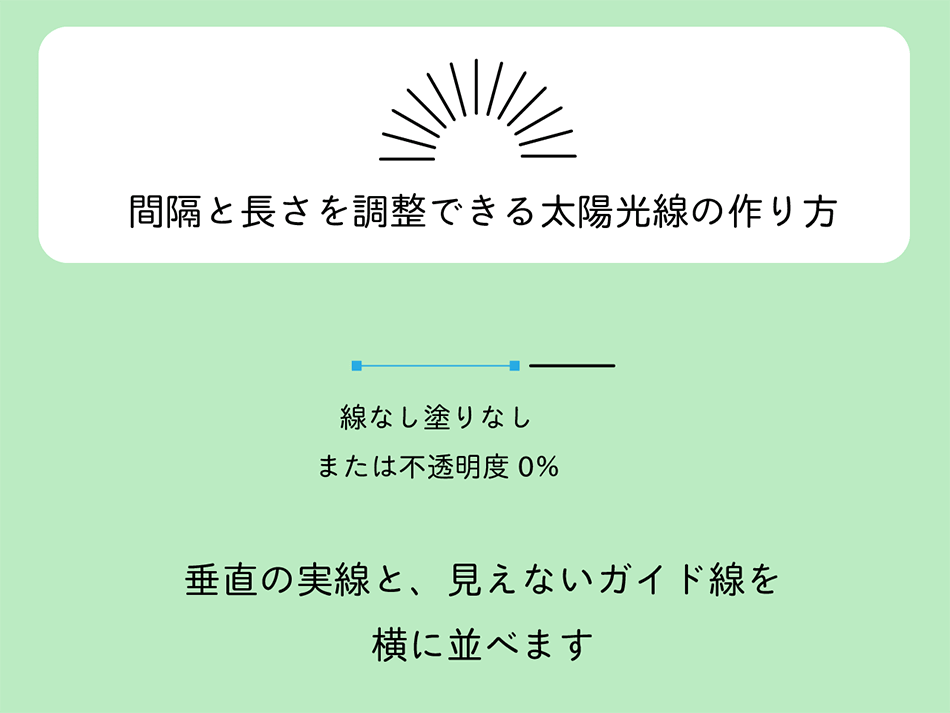
01. 太陽光線(変形効果編)
間隔と長さをあとから調整できる太陽光線の作り方です。

まず、水平の実線と、線なし塗りなし(または不透明度0%)のガイド線を横に並べます。

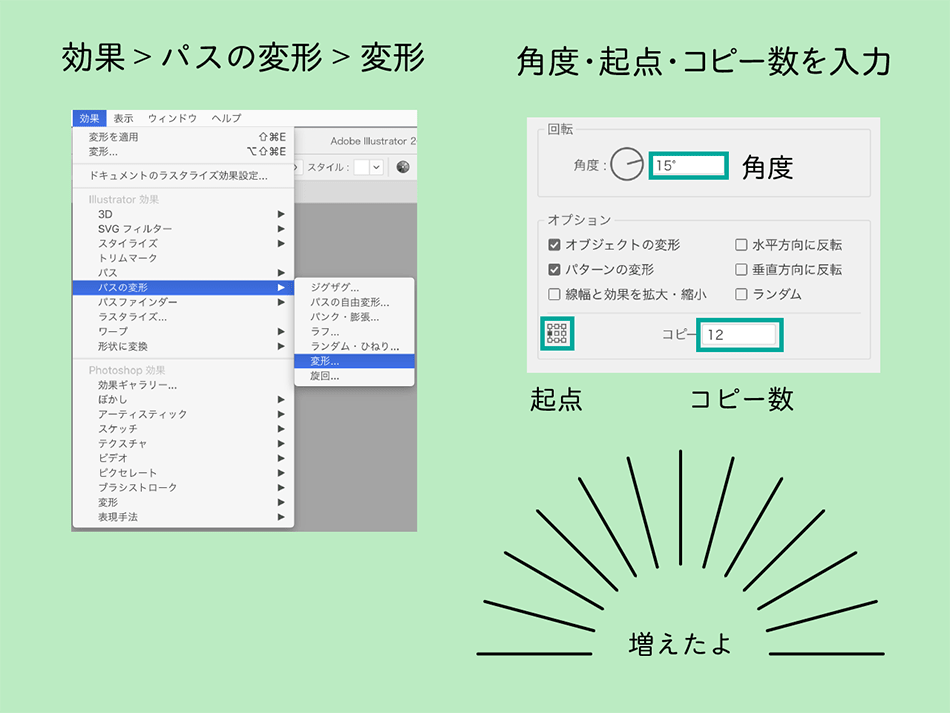
メニューの効果>パスの変形>変形を選択。
角度(任意の数)・起点(この場合左を選択)・コピー数(任意の数)を入力します。
すると、線がガイドの左端を起点に増えます。

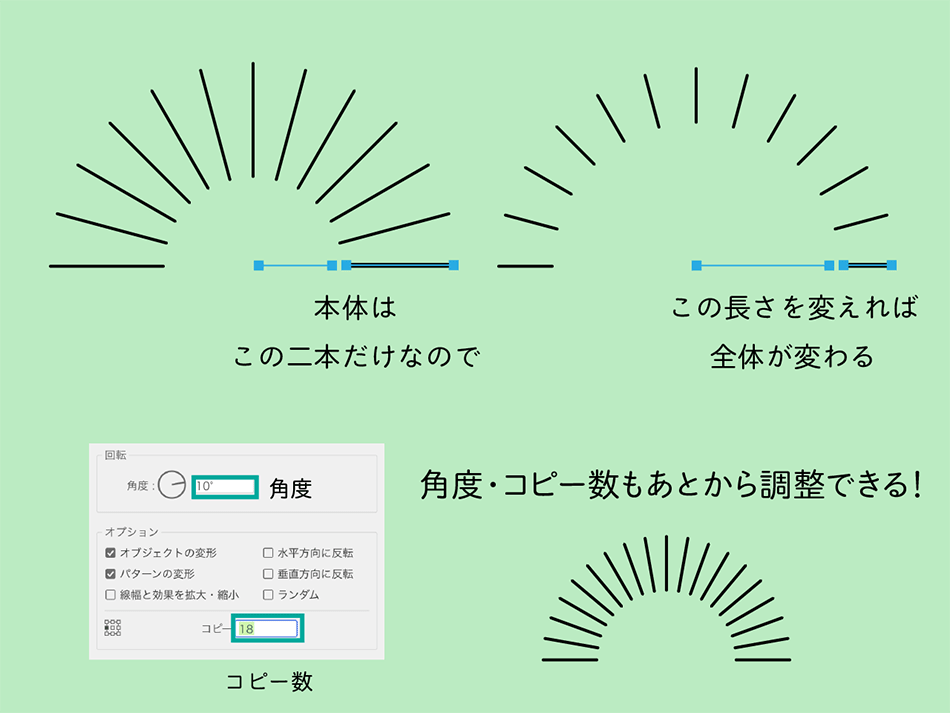
見た目では線が増えますが、本体は元の線だけです。
元の線の長さを調節することで、全体のバランスを変えることができます。
アピアランスパネルから変形ダイアログをひらけば、角度やコピー数も調整できます。

実線を一部分消したり破線にしたり、先端に円をあしらったりするのもいいと思います。
また、よくあるランダムに消えている感じにしたければ、「アピアランスを分割」してから消しゴムツールでところどころ消すといいでしょう。
02. シンプルなアロー3種類
アロー(矢印の矢じり部分)の作り方を、超初心者向けに解説します。
単純な図形なので、割とどんなやり方でも作れるのですが、一つのやり方として参考にしてみてください。

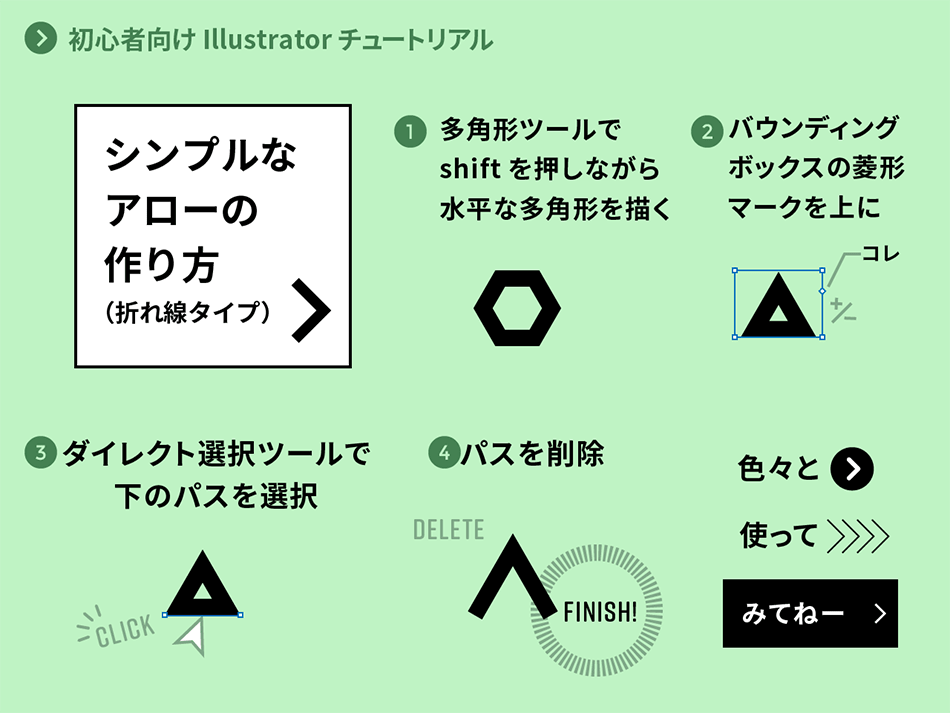
ひとつめは、パスが折れ線になっただけの、シンプルなアローです。
まず、多角形ツールでshiftを押しながら、水平な多角形を描きます。
バウンディングボックスのひし形のマークを調整して三角形にします。
ダイレクト選択ツールで下のパスを選択してdeleteで削除して完成です。

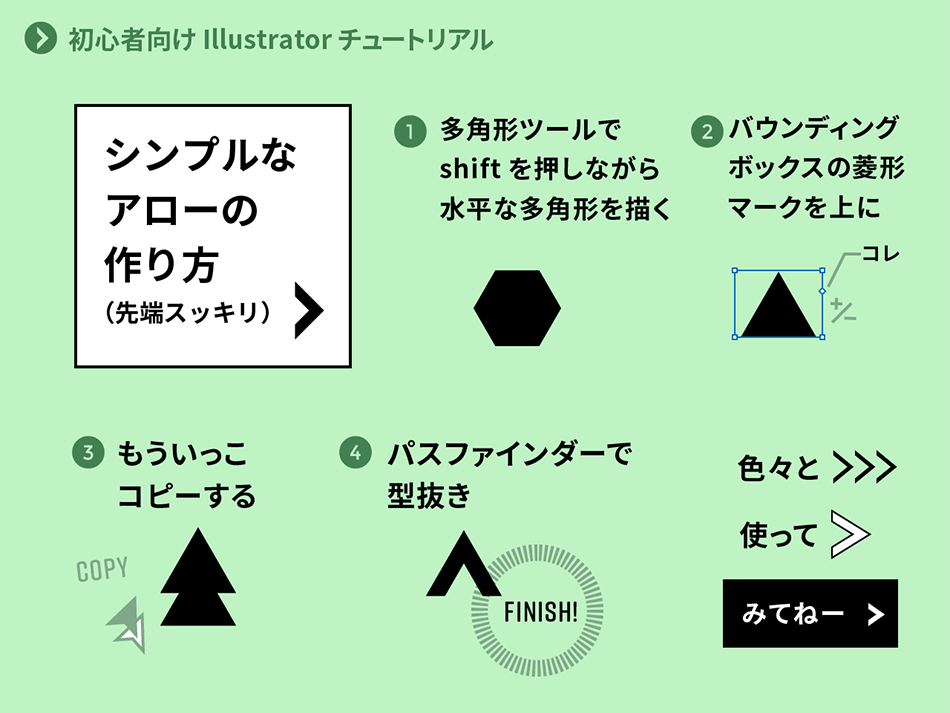
折れ線と似ていますが、線の端がすっきりしたタイプです。
折れ線タイプと同様に三角形を描きます。
optionを押しながら下に複製して、パスファインダーで型抜きして完成です。

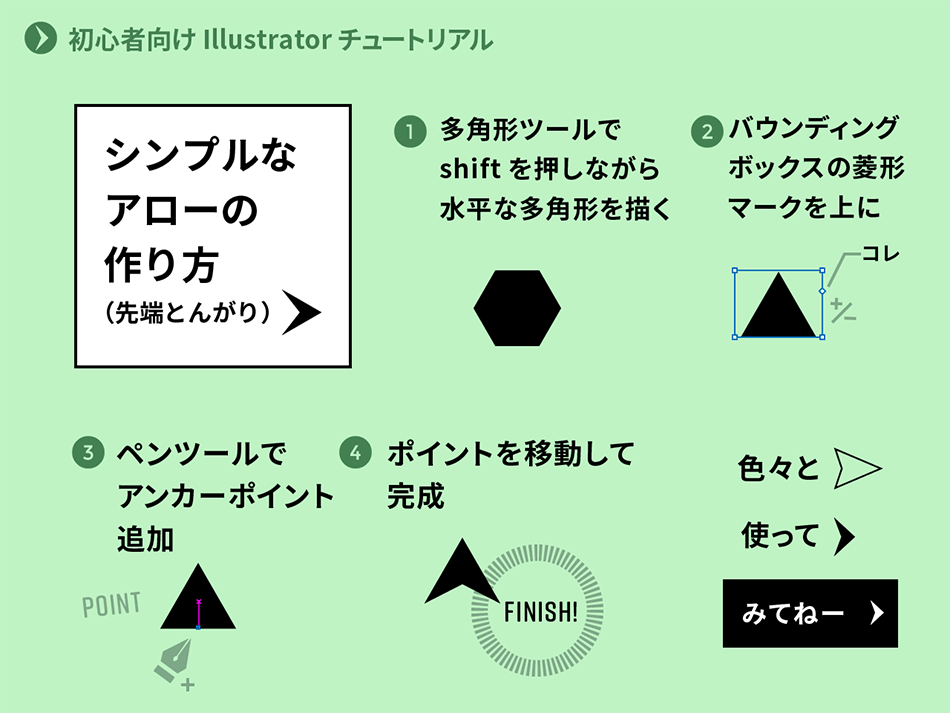
端が尖ったタイプのアローです。
三角形を作るところまでは他二つと同じです。
ぺんツールでアンカーポイントを追加します。
アンカーポイントを移動して完成です。
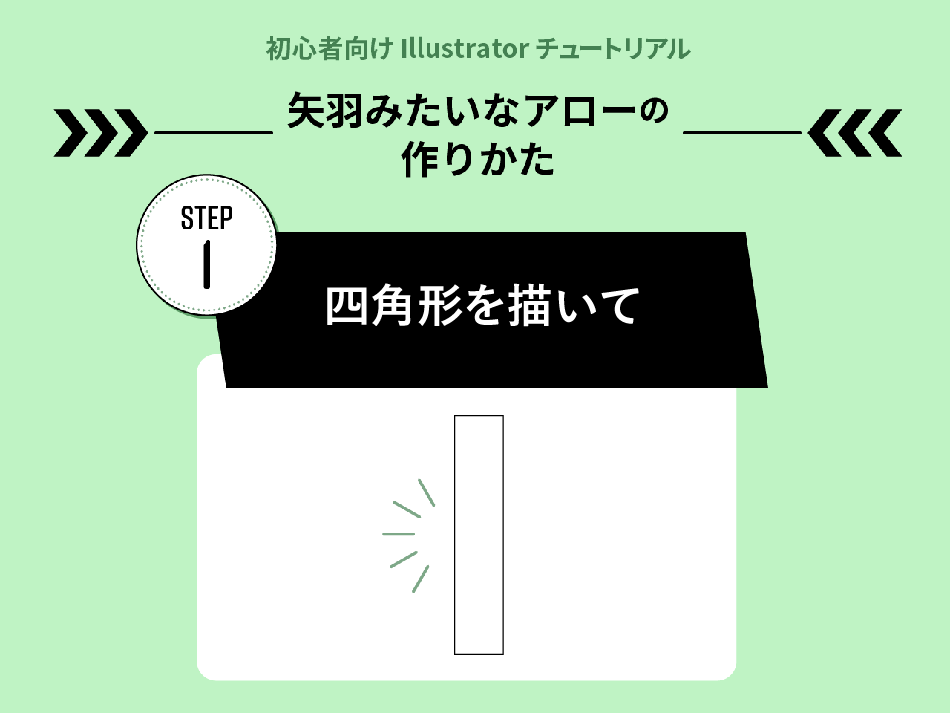
03. 矢羽アロー
毛先が揃った矢羽のようなアローです。矢印としても、装飾としても使えます。

まず、長方形を描きます。

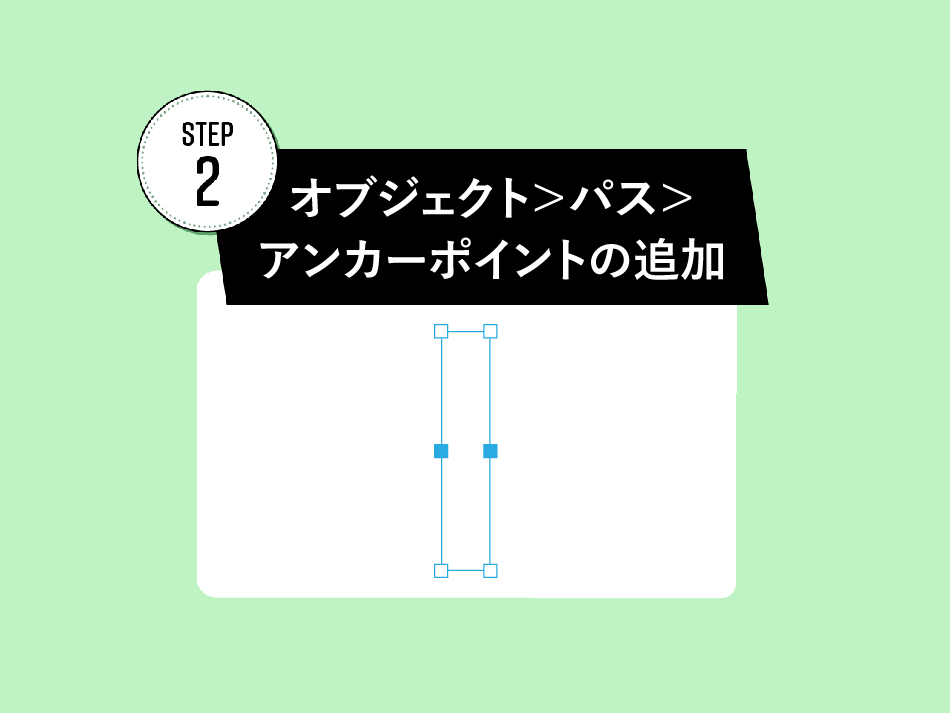
オブジェクト>パス>アンカーポイントの追加

ダイレクト選択ツールで中央のアンカーポイントを選択して横に動かします。

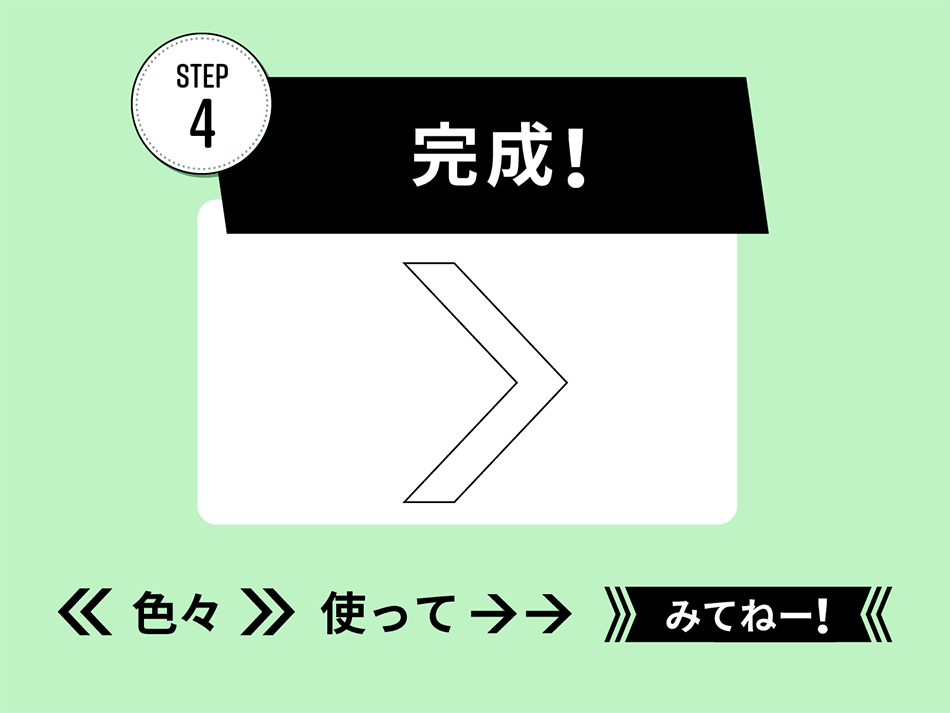
完成です。
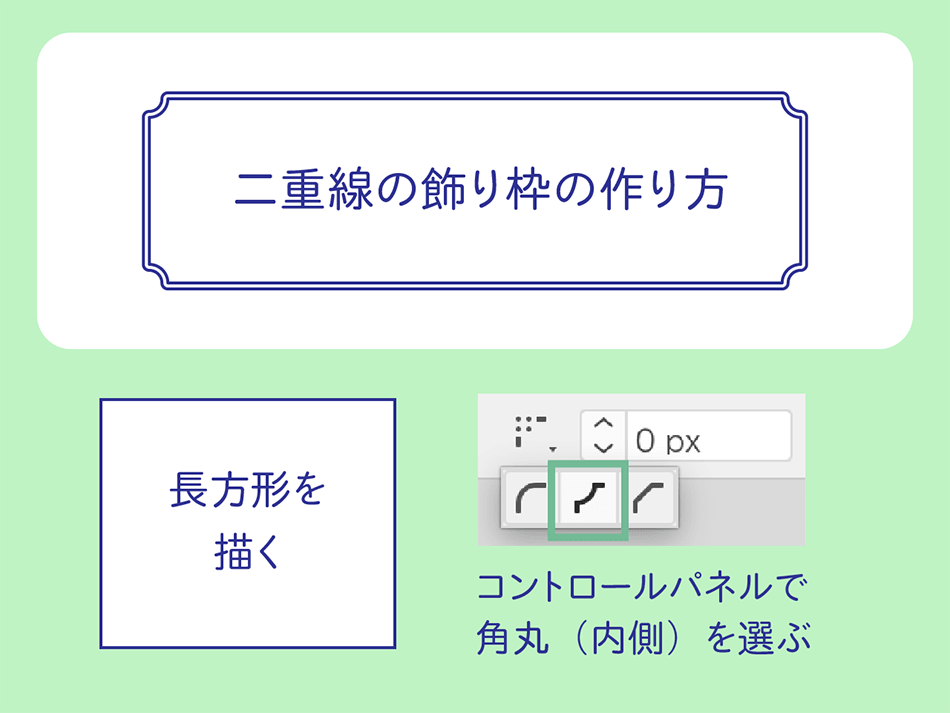
04. 飾り枠
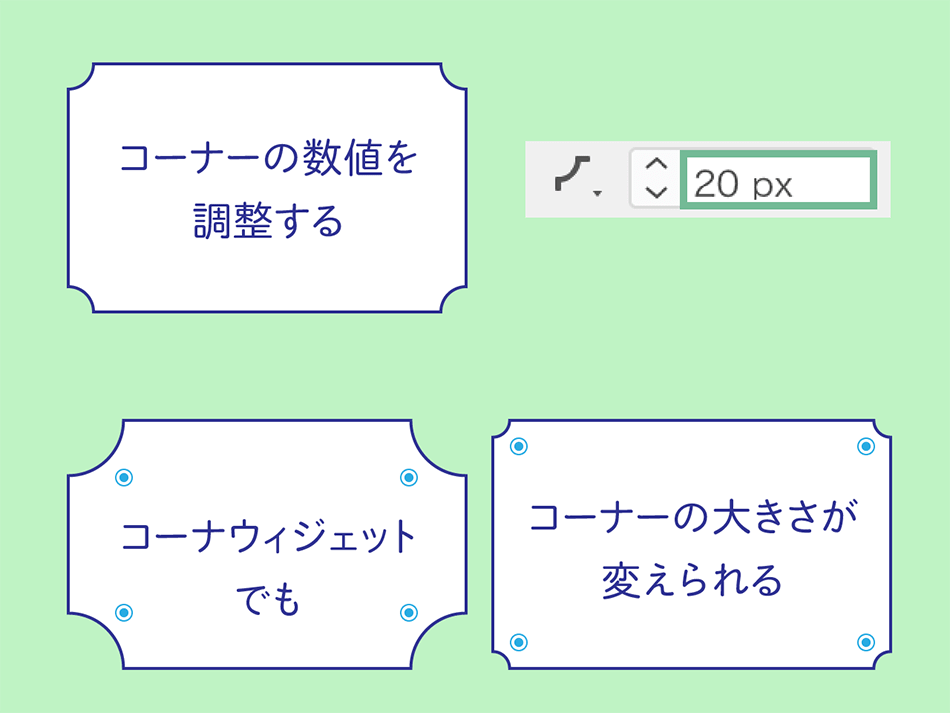
角が内側に丸く凹んだ飾り枠を作り、二十線にする方法を紹介します。

まず、長方形を描きます。
そして、コントロールパネルの「シェイプ」(または変形パネルの詳細オプション)の角丸の数値に20pxなど任意の数字を入力し、角の形状「角丸(内側)」を選びます。
※画像では角丸の数値が0pxになっていますが、先にあらかじめ何かしらの数値を入れておいた方が良さそうです。すいません、画像を直す気力がありません、、、

コーナーの数値やコーナーウィジェットで凹みのサイズを調整します。

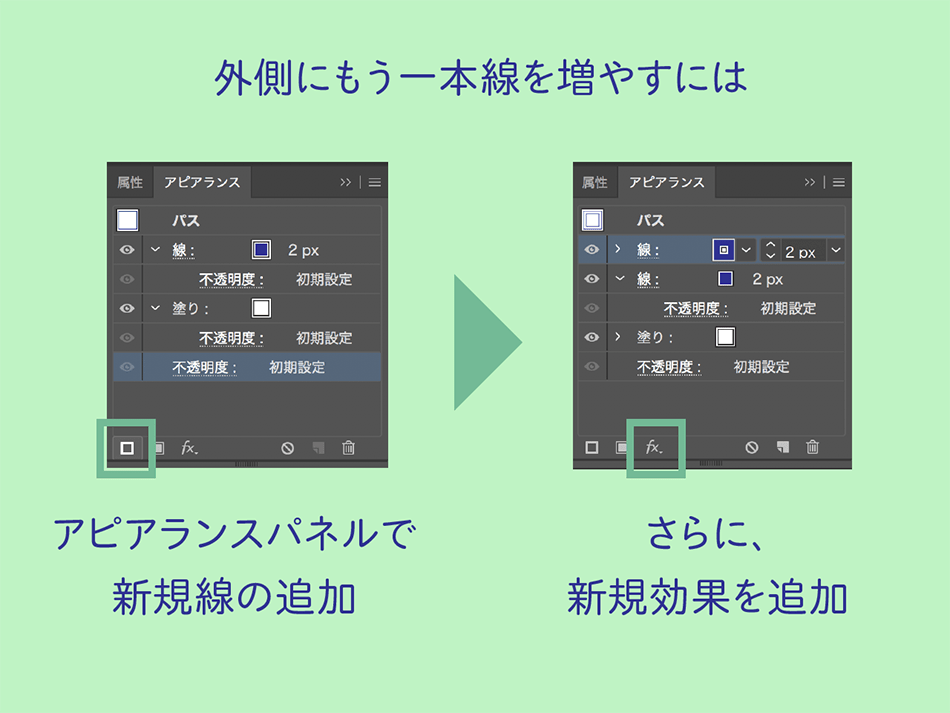
二重線にしたいときは、アピアランスパネルで「新規線の追加」をします。
そして、「新規効果を追加」を押します。

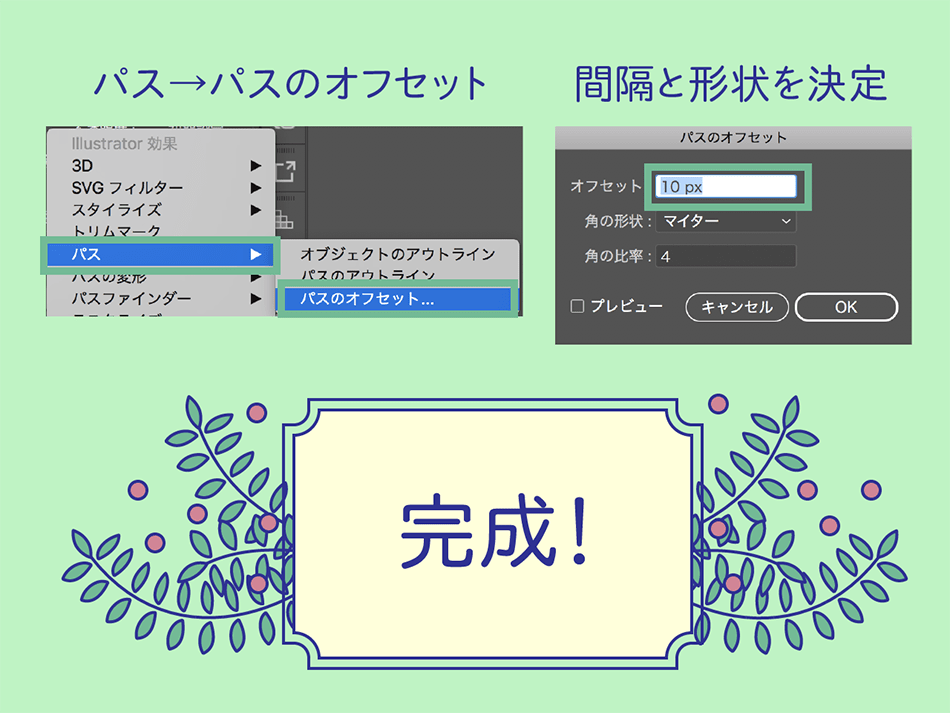
効果の「パス>パスのオフセット」を選択し、数値を調整して二重線にすれば完成です。
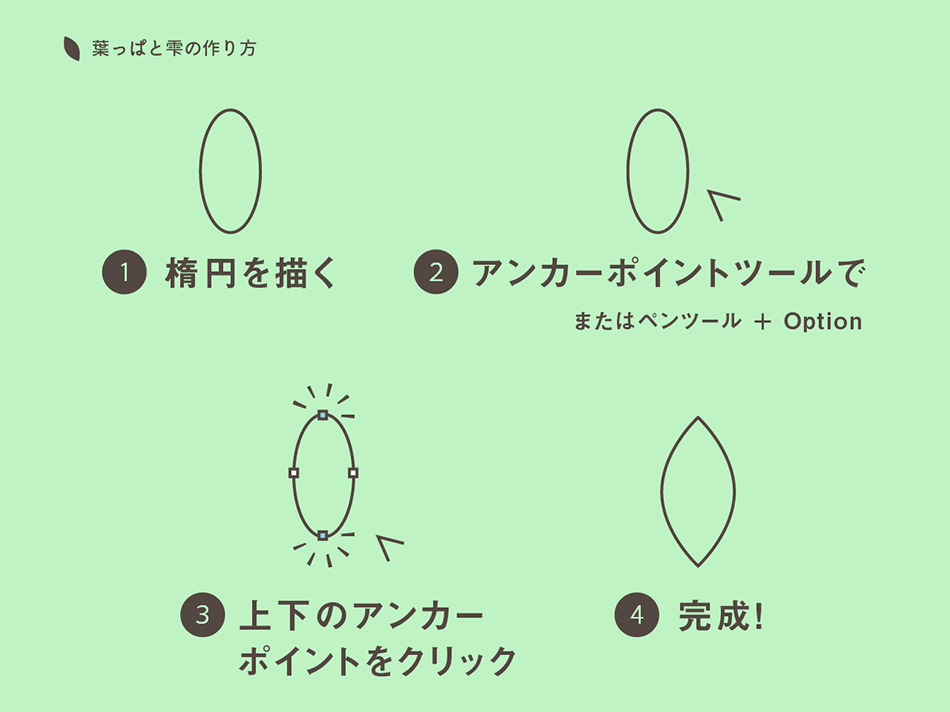
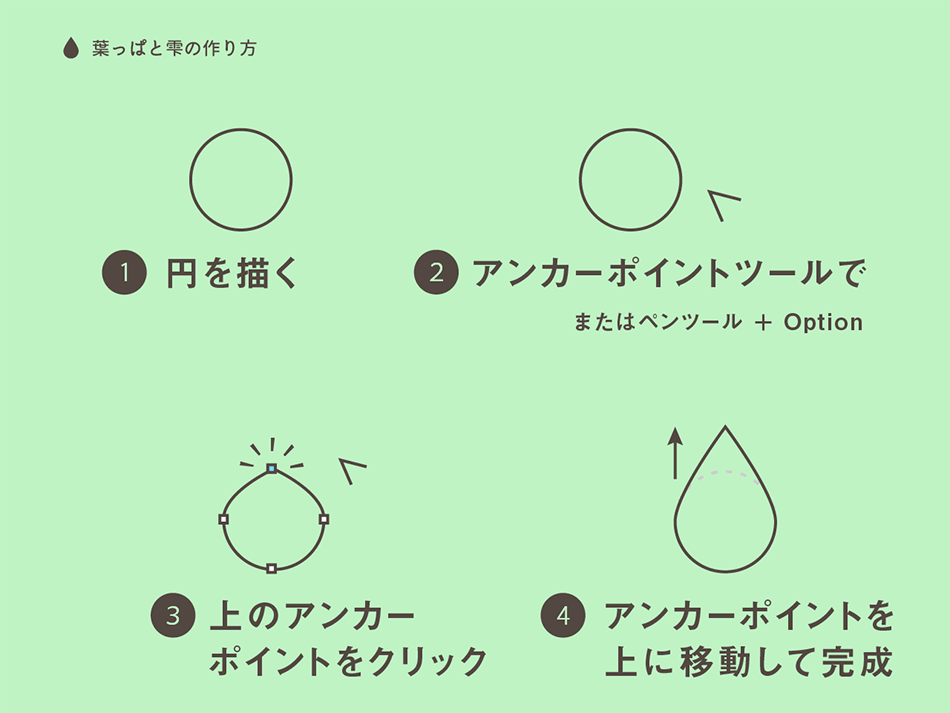
05. 葉っぱと雫

葉っぱの形、雫の形を、楕円形から作る方法を紹介します。

葉っぱは、長めの楕円形をまず描きます。
そしてアンカーポイントツール(ペンツールを長押ししたら出ます)で、上と下のアンカーポイントをクリックします。
それで完成です。

雫は、正円を描いて、アンカーポイントツールで上のアンカーポイントをクリックして尖らせます。
そしてアンカーポイントを上に移動すれば完成です。
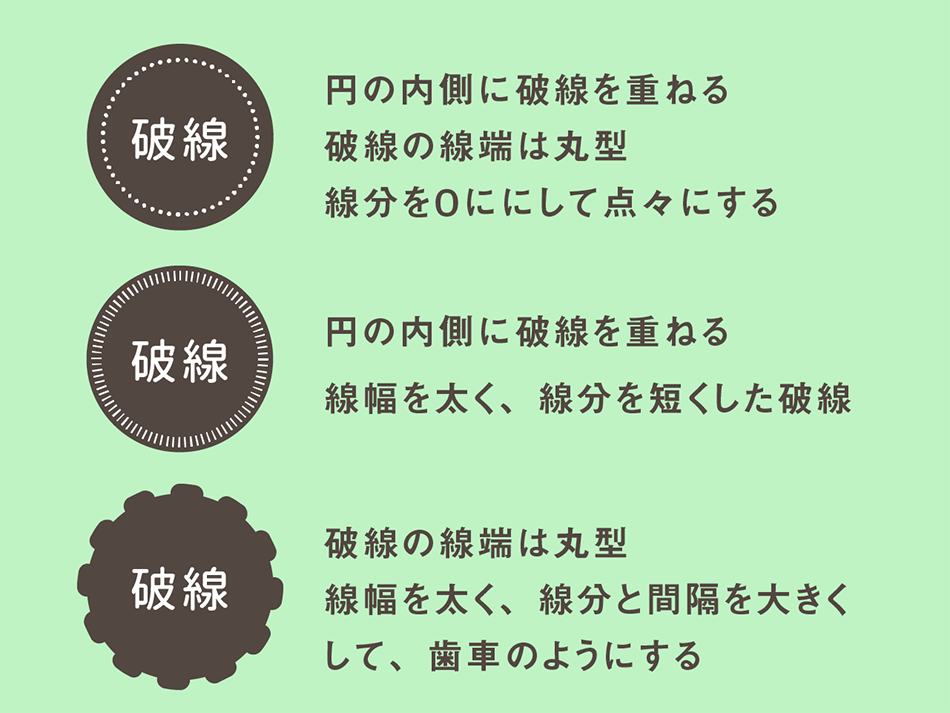
06. 色々な円形バッジ

デザインのあしらいにワンポイントとして使える円形バッジのアイデアをいくつか紹介します。

ひとつめは、円の内側にひとまわり小さい円を重ねます。
内側の円を破線にします。
破線の線端を円形にして線分の長さを0にすると点々の破線ができます。
ふたつめは、円の内側にひとまわり小さい円を重ねます。
そして、内側の円を破線にします。
線幅を太く、線分を短くして、集中線のようにします。
みっつめは、円に太めの線幅を設定します。
線端を丸型、線分と間隔を大きめに設定し、歯車のようなデコボコを作ります。

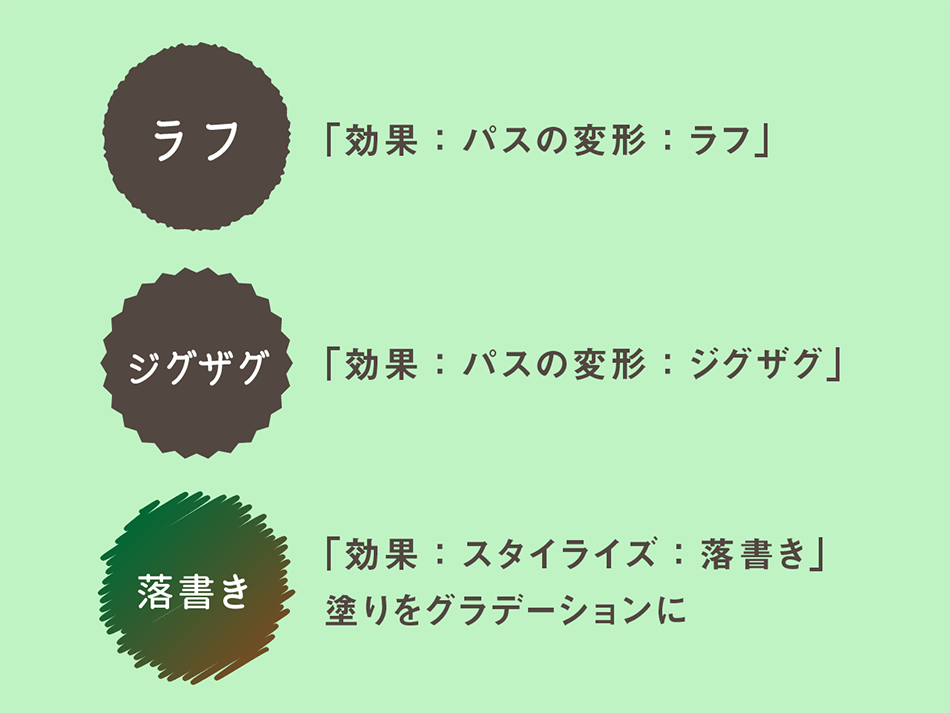
よっつめは、円に「効果:パスの変形:ラフ」を設定し、もじゃもじゃした円にしています。
いつつめは、「効果:パスの変形:ジグザグ」を設定しています。
むっつめは「効果:スタイライズ:落書き」を設定し、塗りをグラデーションにしています。
07. 花丸
ひまわりのようなビスケットのような、プクプクした円を破線で作る方法です。

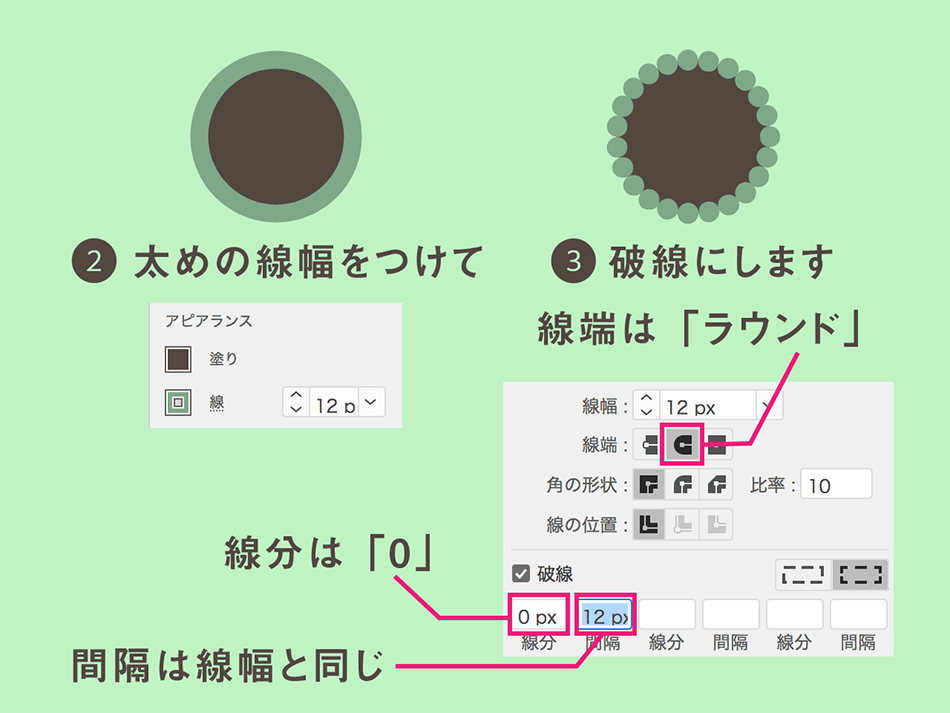
まず円を描きます。

太めの線幅をつけて、破線にして、線端は丸くします。
線分を0、破線の間隔は線幅と同じ数値にします。

塗りと線を同じ色にすれば、完成です。

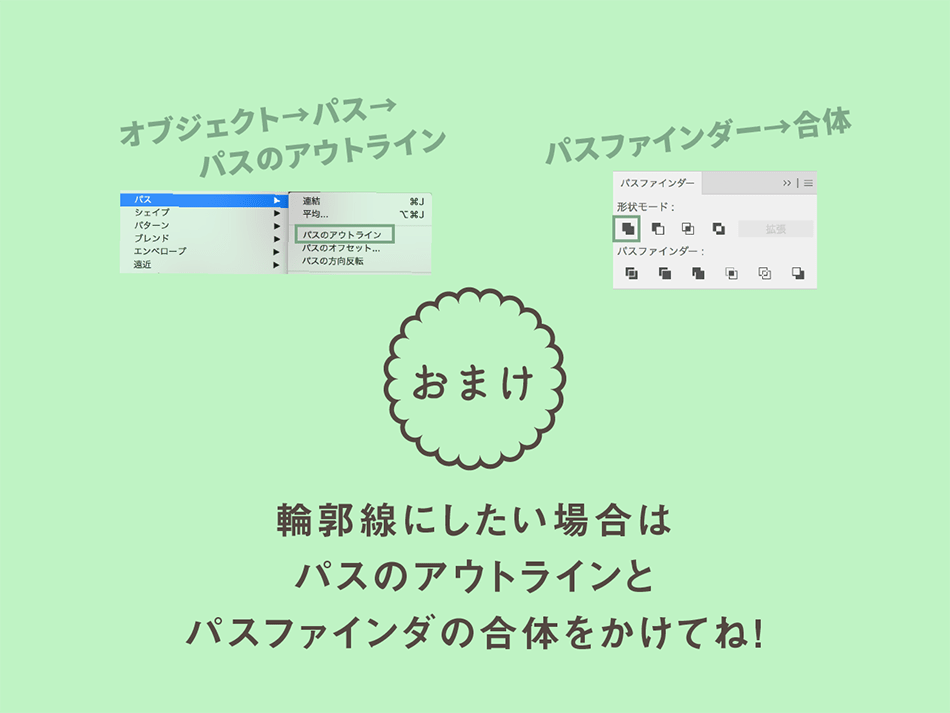
輪郭線にしたい場合は、パスのアウトラインをかけて、パスファインダーで合体すると良いでしょう。
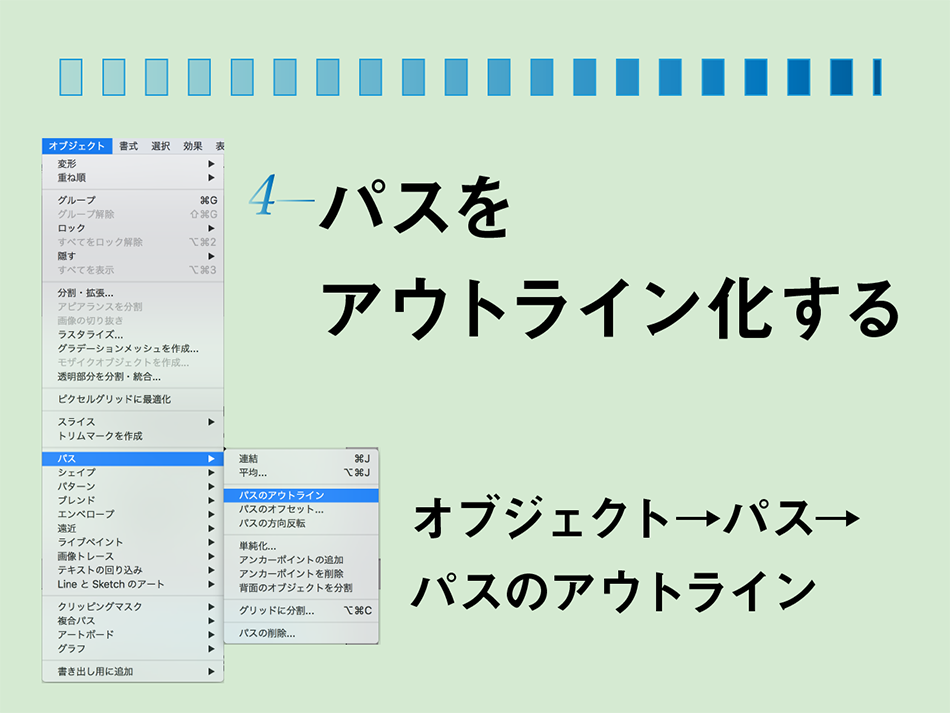
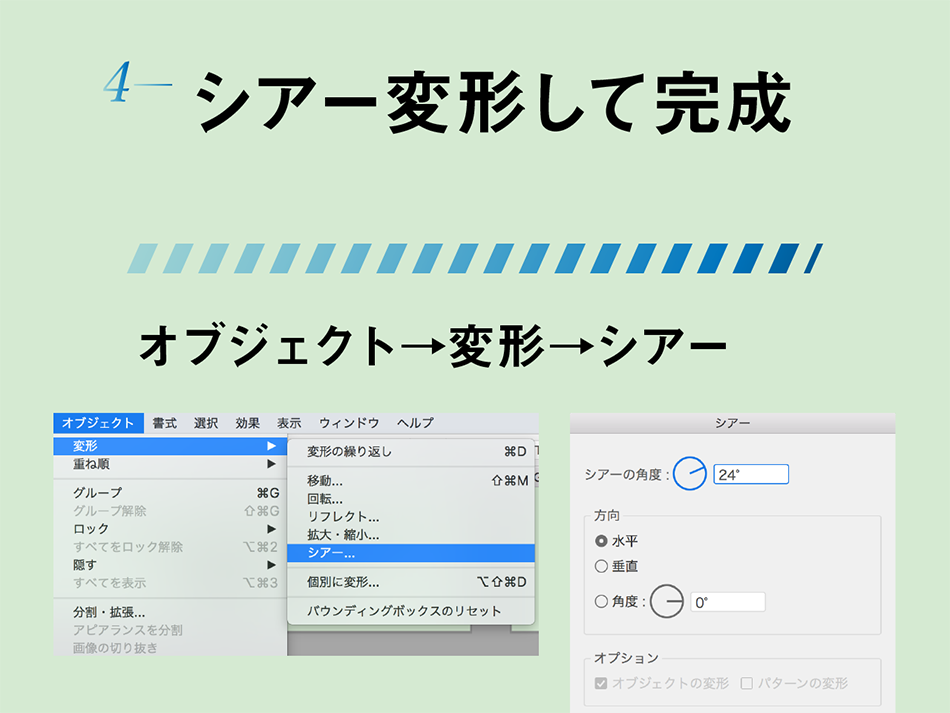
08. グラデ斜め破線
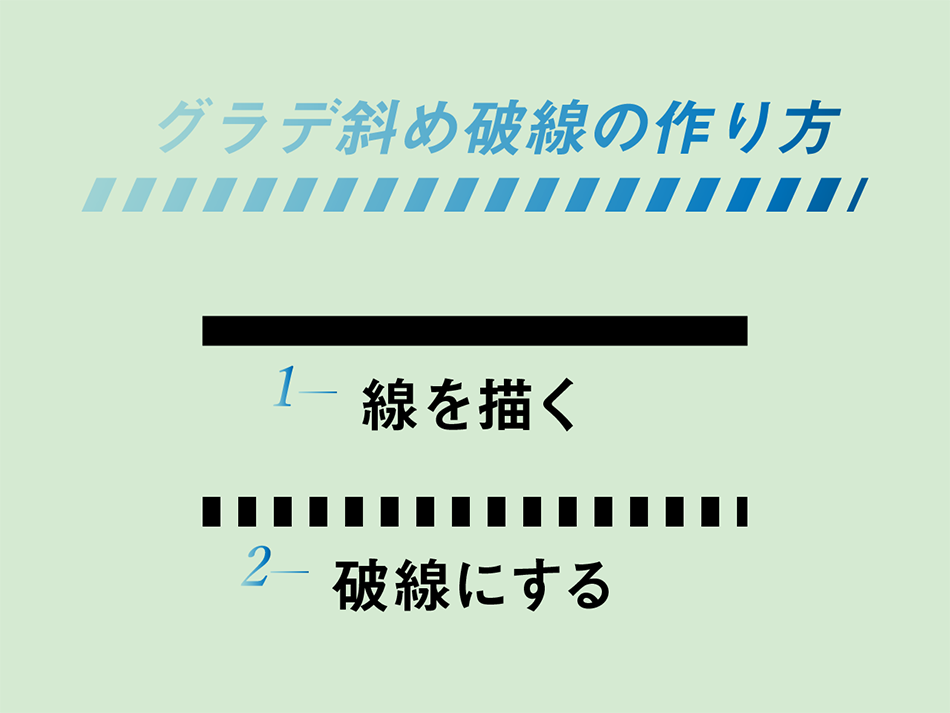
グラデ斜め破線の作り方です。

線を描いて、いい感じの破線に設定します。

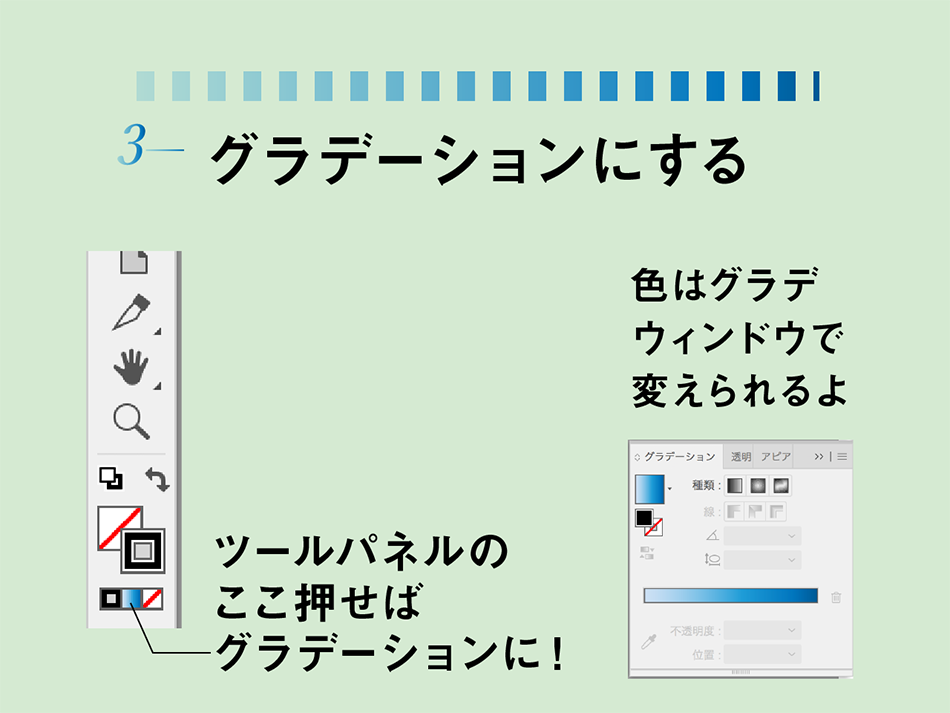
線の色をグラデーションにします。

オブジェクト>パス>パスのアウトラインを適用します。

オブジェクト>変形>シアー で斜めにします。
このやり方だと、アウトライン化してしまうので破線として再編集はできません。再編集したい場合はブレンドの機能などを使うといいかもしれません。
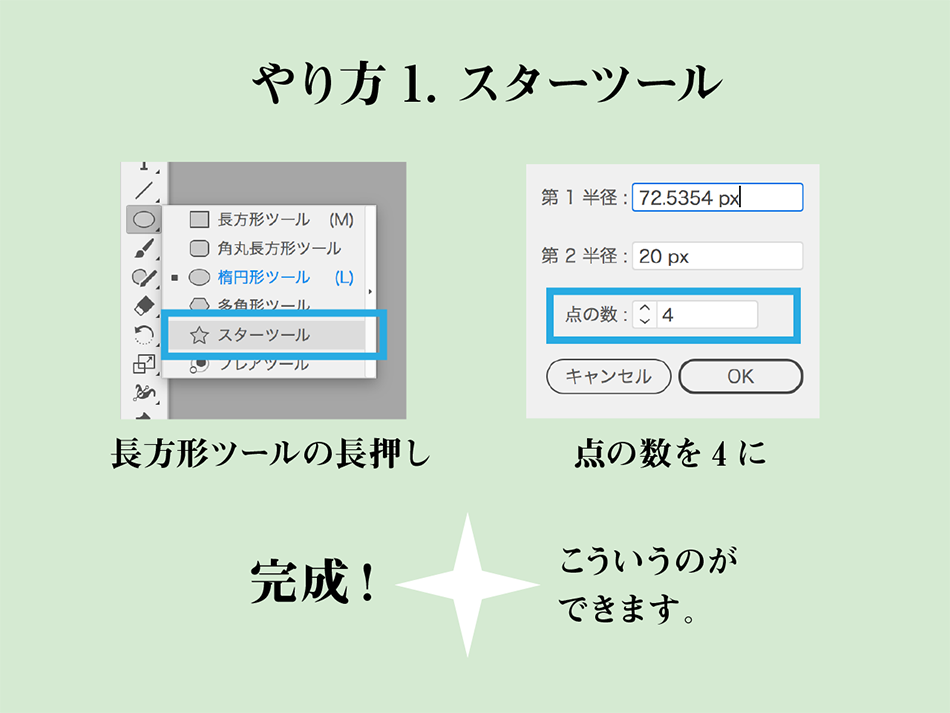
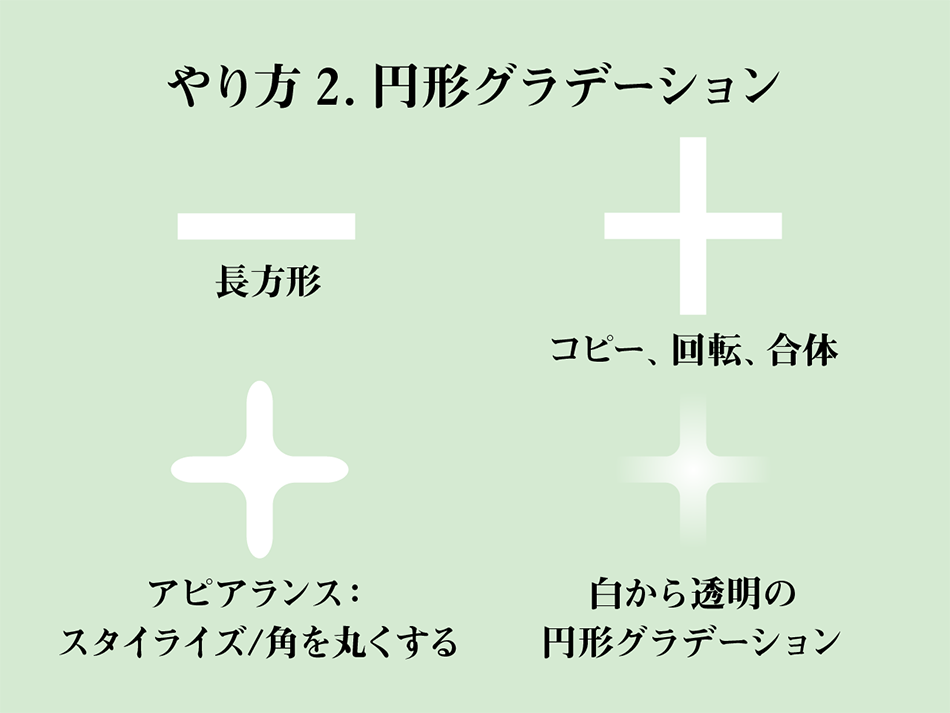
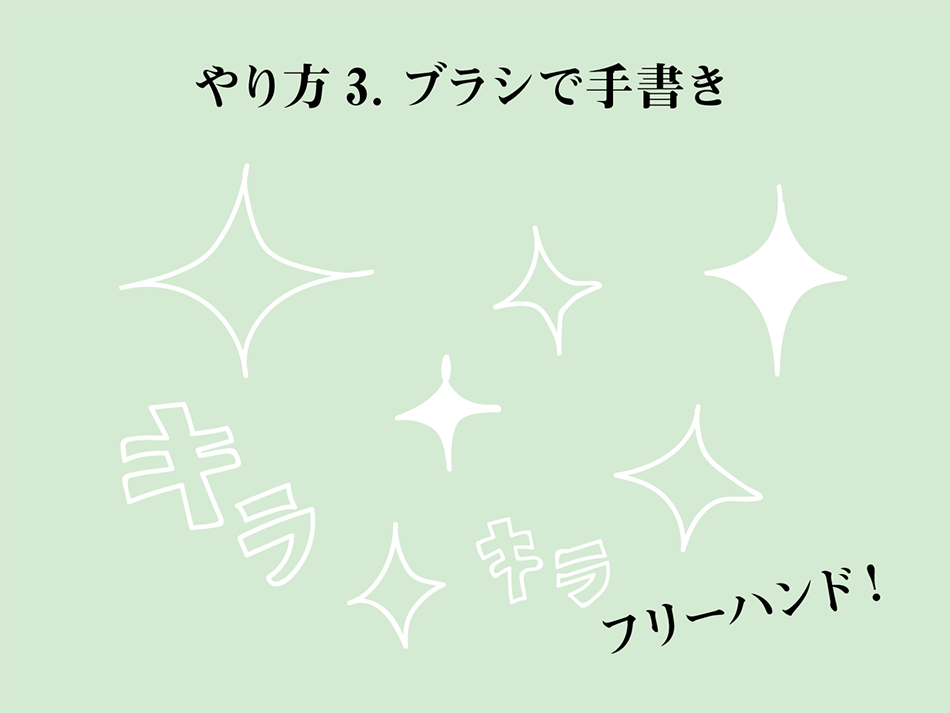
09. キラキラ3種

キラキラの作り方を3種類考えてみました。

ひとつめは、スターツールで頂点を4つにする方法。
シャキーンとしたきらめきが作れます。

ふたつめは、長方形を描いて複製して十字に並べて合体します。
アピアランス:スタイライズ:角を丸くする、で丸めます。
そして、塗りを円形グラデーションにして、白から透明に消えるようにします。
漫画やゲームの背景効果にありそうなふわっとしたキラキラです。

さいごはおまけです。ブラシツールでフリーハンド。ゆるい雰囲気のキラキラができます。
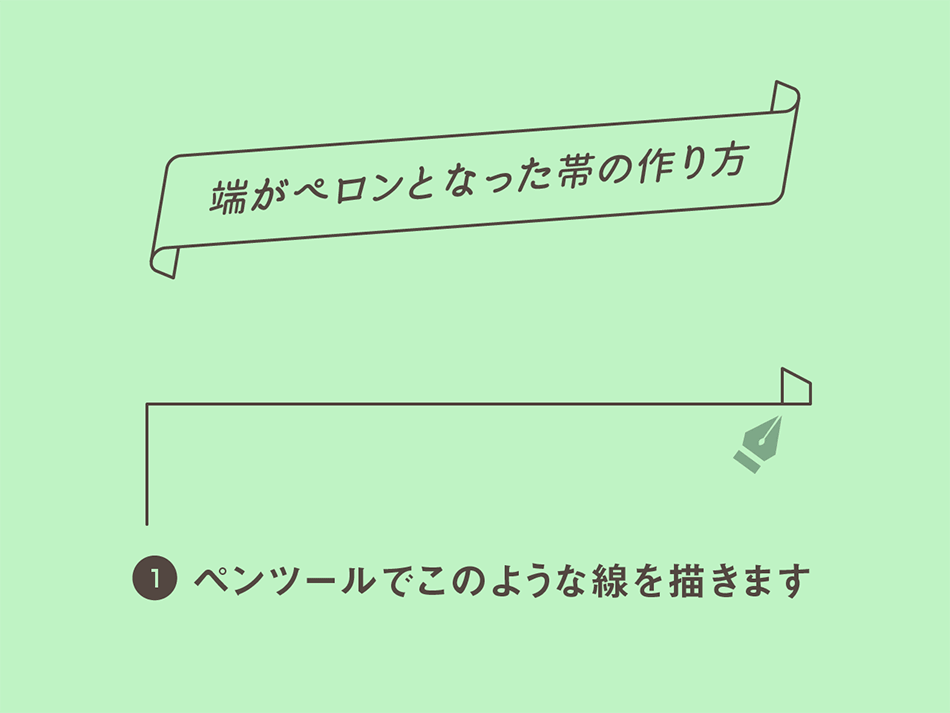
10. 端がペロンとなった帯
上と下がペロンとめくれたリボンというか帯というか巻物?の作り方です。

ペンツールで、上の図と同じ形を書いてください。
折れ線に台形がくっついたような形です。

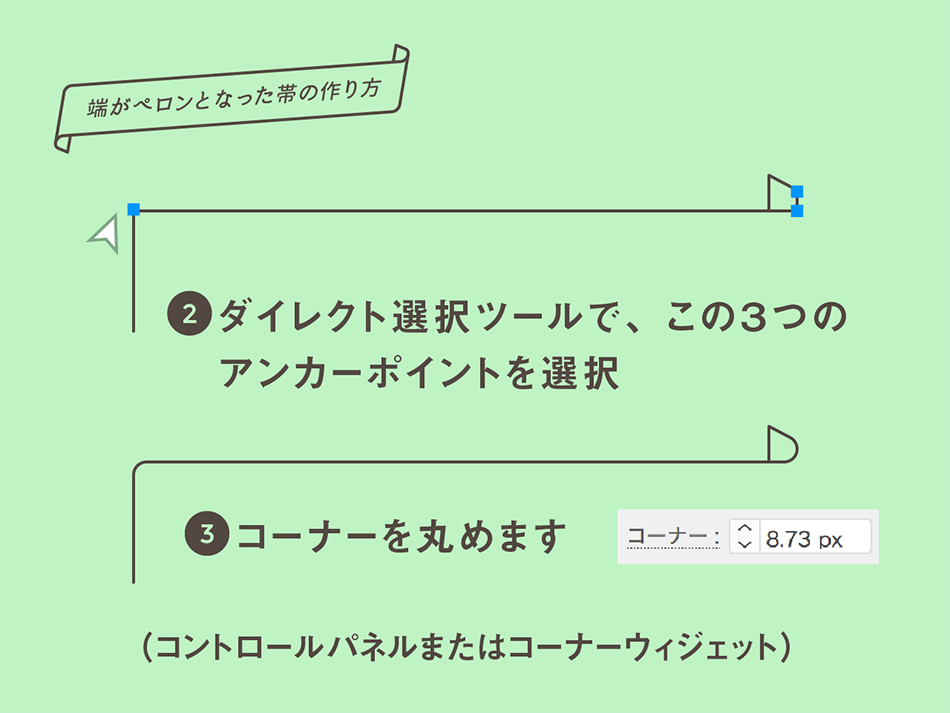
ダイレクト選択ツールで左上、右端2点のアンカーポイントを選択してコーナーを丸くします。

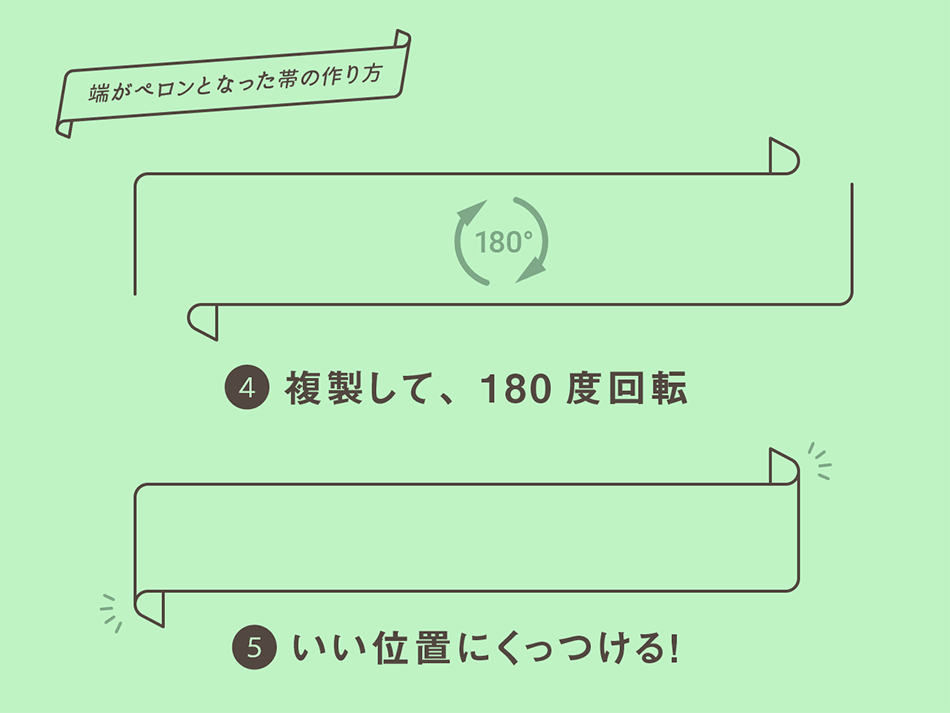
複製して、180度回転します。
そして、うまく接するようにくっつけます。

中に文字を書き込み、シアーツールで変形すればできあがりです。
よろしければこちらの記事もどうぞ!


 新しい記事
新しい記事