
あれも言いたい、これも聞きたい!話題が尽きない相談会 | ヒロフロデザイン部10/27イベントレポート
こんにちは、広島のwebデザイナーTantanです。
10/27(日)、「広島フロントエンド勉強会デザイン部」を開催しました。
イベントの様子をレポートします。
おかげさまで満員御礼
会場は本通り近く、袋町の「ひとまちプラザ」の会議室。
定員15名で、おかげさまで満席になりました!わーい^^
集まったメンバーは、webデザイナー、webディレクター、コーダー、フロントエンド、システム開発、そして勉強中の方、それぞれ2~4名いらっしゃったようでした。
ヒロフロデザイン部初参加の方は、3割くらいいらっしゃったと思います。
付箋でそれぞれテーマを提出
まず最初に、話したいテーマや疑問をひとりずつ付箋に書いてもらいました。
そして、ざっくりデザイン系とエンジニア系で半分に分かれて話しました。(人数が多すぎると話しにくいので)
テーマによって、両チームを横断する人もいれば、「この付箋書いた人来てー」と呼び出される場面もありました。
どちらのチームも話題が尽きず、2時間しゃべり倒しました。楽しかった!
話題の一部をご紹介
コーディングの勉強法は?
→プロゲートなど動画学習サービスや、メンター、オンラインサロンなどそれぞれ使ってみた感触が聞けて参考になりました!
デザインの学習法は?
→cocoda!、chot.designなどの学習サービス。あとはサイトのトレース。コーディングに比べると「これ!」という学習法がないんですよね。
使っているデザインソフトは?
→AdobeXDは、メインのツールとして十分使える。しかも無料!
→場合によってはイラレ。バナーやメインビジュアルだったらPhotoshopでも。という感じでした。ちなみにシステム開発の現場では「Excel方眼紙」とのこと!!!
デザインの意図をコーダーに伝える方法は?
→リモートや下請けなど、デザイナーとコーダーが肩を並べて作れないプロジェクトも多い。申し送りをしっかりやったほうがいいのは分かっているものの、なかなか難しい。
これは永遠のテーマですね、、、
・微妙な色違いを作らずにカラーを整理するにはXDのアセットパネルが便利。「メイン導線」「キャンセル・ネガティブカラー」「緊急アラート用」「罫線用」など、利用用途をふまえて色に名前をつけるのもおすすめ。
・ウィンドウの伸縮に合わせて移動したり拡大縮小を想定するパーツは、どう動かしたいかをエンジニアに伝えてほしい。場合によっては、技術面や工数面で実装を諦めることもある。そうであっても、やはり理想イメージは伝えてほしい。
・デザイナーが急いでる時、追い詰められているときは特にデータが荒れがち。いつでもデータを整頓しておける仕組みが構築できればいいけど。
ヘッダーメニューの項目、「トップ」と「ホーム」ってどっちがいいん?
→「上に戻るボタン」を「トップに戻る」と表現する場合があるので、「ホーム」の方が紛らわしくないのでは。
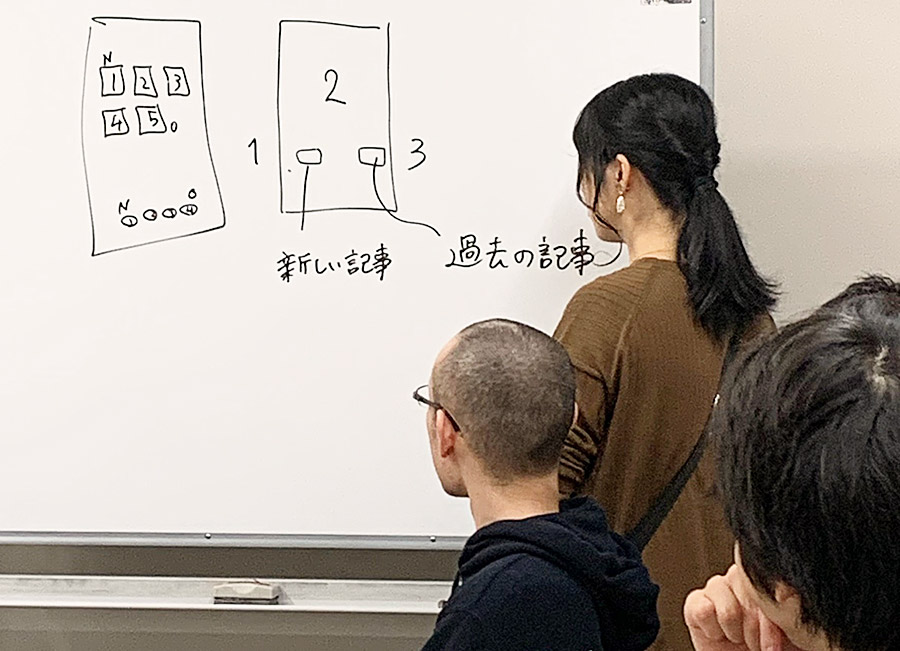
ブログの記事ページ、「新しい記事」「古い記事」のボタンは左右どっちに置く?
→ブログ一覧やページネーションは左が新しいので、左が新しいほうがいいんでは。でも横書きの読む順番としては、連番の次の記事が右にある方が自然、、、
みんなで考えましたが結論には至らず。悩ましいですね。

2時間では話し足りないほど
そのほかにも話題が満載で、2時間が一瞬でした!
さらに時間のある人は、残ってカフェで二次会(延長戦?)をやりました。
それぞれの制作会社のやり方、sassやgitの浸透状況など、濃い話ができました。
ご参加くださった方、ありがとうございました〜。


 新しい記事
新しい記事