
logicool G300S IllustratorとXDに最適化した私のボタン設定
※(2020.05.16追記)この記事は、2015年製のボロMac(High Sierraで止まってる)の環境をもとに書いています。他の環境で、G300sのボタンを設定できないトラブルがあるようです(;_;) 対応はこちら
今から買う場合は、ご自身の環境と同じレビューなどを確認なさって、スムーズに設定できそうな機種を選んでくださいね。
デザイナーのTantanです。
みなさんのマウスにはいくつボタンがありますか?
左クリックと右クリックだけ?あとはホイールボタンがあるでしょうか?
もしかすると、それは非常にもったいないかも!
マウスボタンをうまく使えば、片手で複雑なショートカットを押さなくて良くなるんです!
私はマウスボタンに以下のコンビネーションを設定して、ショートカットキーがめちゃくちゃ楽になりました。
- ・command
- ・command+クリック
- ・command+ctrl
- ・command+shift+option
「へー、スゴイネー(棒読み)」
「なんだ、ただの変人か」
「そんなに設定したところで、使いこなしてないんじゃね?」
そんな声が聞こえてきそうです。。。
いやいや、本当に便利なんだってば!
この記事では、私がこれらをどう使っているか、ねっちりみっちりご紹介したいと思います!
デザインはやたらとマウスを使うお仕事
わたしのお仕事は主にWebサイトのデザインカンプ作りです。(HTMLやCSSのコーディングはしません)
図形の配置がメインのため、文字を打つよりマウスでの作業が多くなります。
昔職場で「デザイナーの隣で仕事してるとマウスのクリック音がやたら耳につく」と言われたほど、ひたすらカチカチカチカチ、、、
私は左利きなので、左手がマウス、右手がショートカット担当です。
できるだけマウスから手を離さずにデザインできれば効率的なのでは?ということで、ボタンが色々ついているゲーミングマウスを試すことにしました。
ロジクールのG300s、Macでも使えて、左利きでも使えるところがお気に入り。
価格も3000円ちょっとでお手頃です。
試行錯誤の繰り返し
マウスボタンの設定は色々試しました。
Mission Control便利そうだけど使いこなせず
Mission ControlはMacOSの機能で、開いているアプリやウィンドウを一覧できるというものです。
色々なブログ記事を拝見すると、これをマウスボタンに割り当て、ファイルをドラッグしたまま目的のウィンドウを探してドロップするのが便利とのこと。
便利そうなのですが、自分はどうもうまく使いこなせず、、、
いつか調べ直して再チャレンジしたいと思います。
たまにしか使わない機能は定着しづらい
スクリーンショットのショートカットをあてるのも試してみました。
クリップボードにスクリーンショットを撮る機能で、「command+cotrol+shift+4」というなかなか指が大変なショートカットがあります。
チュートリアル系のブログを書くとき頻繁に使うため、マウスボタンに当ててみました。
ただ、普段はそれほど使わない機能だったので忘れがちになり、定着せずでした。
環境が変わり、WinとMac・イラレとXDの指使いを統一することを決心
職場が変わり、Windowsを使うようになったことが契機になりました。
以前から困っていたイラレとXDのショートカットの混同に、WinとMacの違いも加わって指が大混乱!作業に支障が出てしまいました。
キーの配置もショートカットの違いも覚えきれない!!押し間違い多発でストレスMAX!
command(Ctrl)キーをマウスに割り当てたら驚くほど便利に!
command(Ctrl)キーの押し間違いに辟易したのでマウスに割り当ててみたところ、これが大当たりでした!
キーボードは文字キーだけ探して押せばいい、遠くて押しにくいこともない、ラクラク快適〜。快適すぎて1日で順応しました。
commandキーがいつでもマウスの決まったポジションにいてくれるのがうれしい!
調子に乗って修飾キーを次々に設定
commandに慣れたら、他のコンビネーションもラクしたくなりました。
XDの整列に使うcommand+ctrl、最終奥義っぽいcommand+shift+option、ctrl+クリックもダイレクト選択に便利。
最終奥義のcommand+shift+optionは、自分で新しいショートカットを設定するときに役立ちます。command+optionとかcommand+shiftの組み合わせは既存のショートカットで埋まりがち。一方command+shift+optionなら他とかぶりにくいし、かぶってても普段使ってないものが多いです。(押しにくいから覚えられなかった(^◇^;))
それを逆手にとって、マウスボタンに設定して使い倒してやろうというわけですね。
私はたとえばこんなショートカットを設定しています。
- ・command+shift+option+B アピアランスのぼかし(Illustrator)
- ・command+shift+option+R アピアランスの角丸(Illustrator)
- ・command+shift+option+D アピアランスのシャドウ(Illustrator)
- ・command+shift+option+H adjust heightのプラグイン(XD)
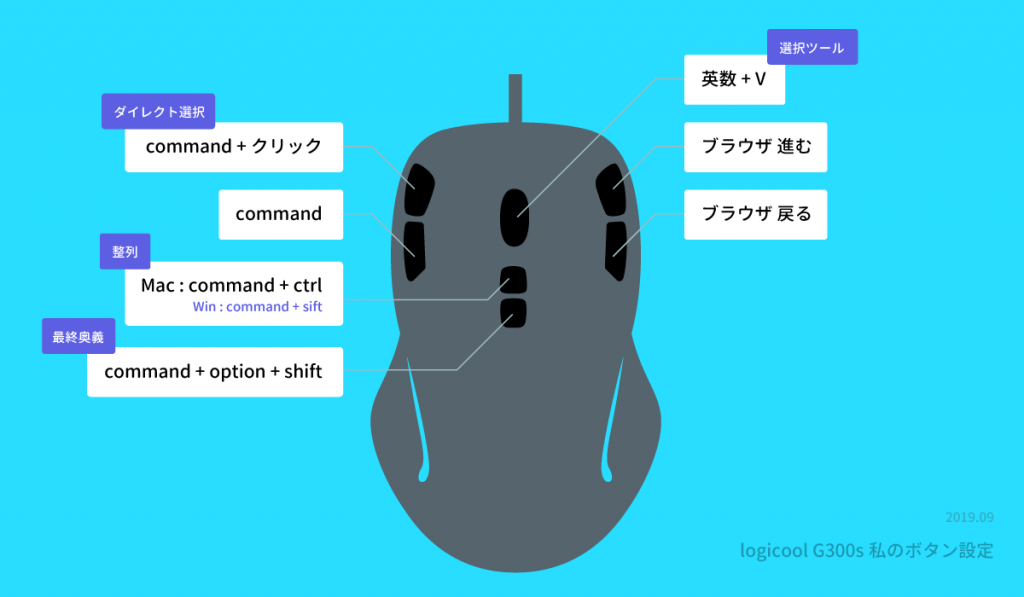
図解すると、私のマウスボタンは現状こんな感じ。

まだまだ伸びしろはある
まだまだ無駄や不便がたくさんあるので、改善していきたいと思っています。
ゲーミングマウスのボタンもこれで完成形ではなく、使い勝手をみながら変えていくつもりです。
さらに、最近はこんな手段も導入しています。
- ・Keyboard Maestro :Mac用有料ソフトで、ショートカットにマクロを仕込んだりできる
- ・AutoHotkey:Windowsのフリーソフトで、キーの割り当てを変えたり、スクリプトを実行したりできる
- ・XDプラグイン:javascriptでXDのオブジェクトを操作できる
- ・Macのシステム環境設定:ショートカットをアプリごとに設定できる
「このキーとこのキーを変えたい」とか、「この操作にショートカットがあれば便利なのに」とか、単純なことなら複雑なスクリプトを書かなくても解決できたりします。
使えるものはなんでも使って、作業を早くしていきたいですね!


 新しい記事
新しい記事