
小規模WEB制作のための簡易的なスタイルガイド
私は地方のweb制作会社で働くデザイナーです。普段は5~10ページ程度の小規模なコーポレートサイトのデザインカンプを作っています。
プロジェクトごとに、パーツを並べたアートボードを作ってエンジニアさんへの申し送りを添えています。
XDのプレビューサンプルを見る
https://xd.adobe.com/view/0193c95f-59f4-459b-b711-542fb41fc120-54c0/
世間一般では「スタイルガイド」というと、大規模サイトや長期間運用するサービスのためのものが多いようです。私が作っているのはそこまで本格的ではないので、社内では「パーツ集」と呼んでいます。
それまでの課題
パーツ集を作る前は、コーディング担当者とのすれ違いがありました。
アニメーションを作っても気付かれない
ドロップダウンやボタンのアニメーションをプロトタイプで作っておいても、実装者に気づかれず「ここどうするの?」と聞かれることもありました。
ドキュメントアセットを見てね、は通じない
XDのドキュメントアセットのカラーや文字スタイルに命名してテキストスタイルを登録しておいても、行間や書体が違ってしまうことも悩みでした。文字間(letter-spacing)などは特に空気!
自分の一貫性も揺らぐ
初案を作ってから次のデザイン時まで期間が空いたりすると、自分でもデザインの一貫性が保てないことも課題でした。
試行錯誤で自分なりのスタイルガイドができてきた
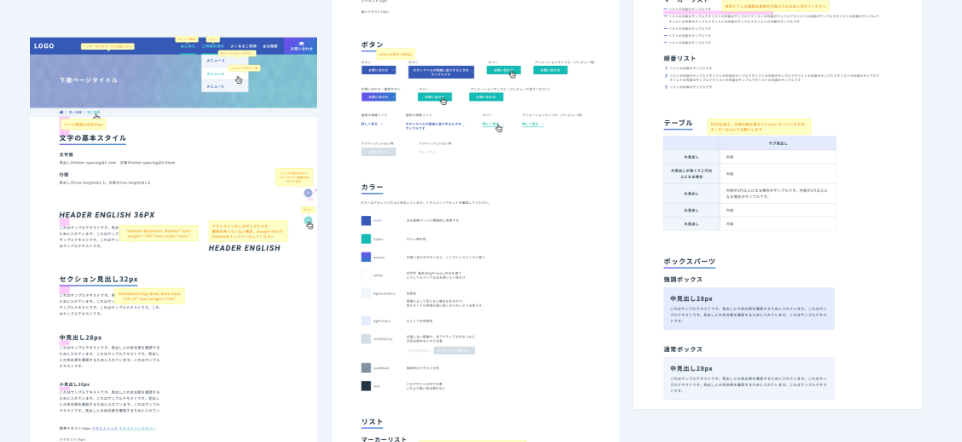
こんな感じで、ページと同じ幅のアートボードにパーツを並べて整理しています。
ここまで試行錯誤を重ねてきて、「こういうことも書いといた方がいいな」「これはいらなかったな」というのがあったので、ポイントをお伝えします。

ポイント1:できるだけ目につくように並べる
とにかく、目につかないものは気づかれません!
「クリックして調べてくれるだろう」「測ればわかるだろう」と思ったらダメだなと自戒しています。
「興味があったらみてください」ではなく「ここを見て!こっちも見て!」とウザいくらいに圧をかけようと心がけています。

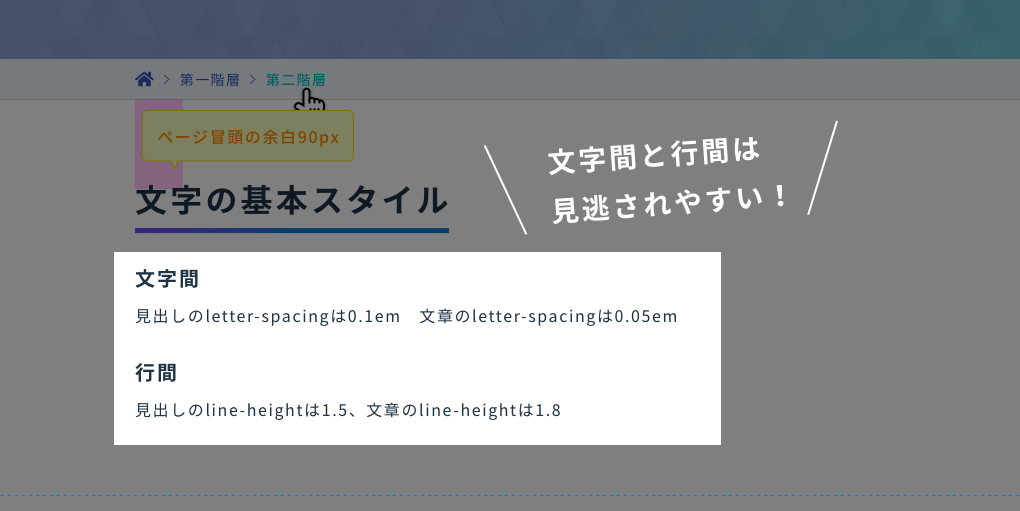
ポイント2:見逃されやすいものを冒頭に
何度かパーツ集を運用して、見逃されやすい項目をアップデートしてきました。
特に、文字間と行間の忘れられやすさは悲しいものがあります。
できるだけ目につくように冒頭に記載してみてます。
まあ、それでも忘れられる時は忘れられるんですけどね!
ちなみに、行間と文字間の相対値をXDで調べたいときはテキストを右クリックして「SVGをコピー」して、そのテキストをどこかに貼り付ければ確認できます。

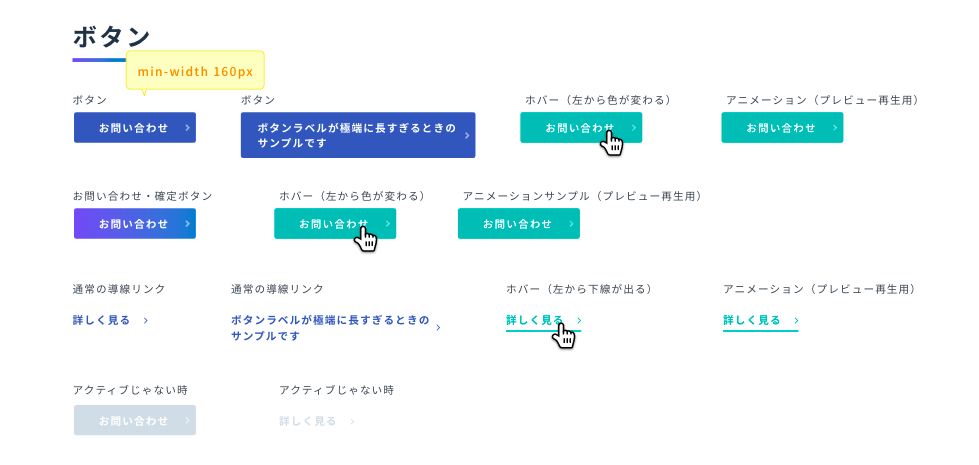
ポイント3:アニメーションはしつこいくらい並べて展開する
プロトタイプしたボタンをポンと置いといて「プレビューしてください」と書いておくぐらいでは見てもらえないと思っています。
本当に人間は目につかないものを見ません。
見ない人が悪いのではなく、「察して」は通じないものだなと。
そこで、ホバー前とホバー後の状態を目につくように並べておいて、「左から色が変わる」とメモをして、さらにプレビュー用のサンプルを並べたりして猛アピールしてます。

ポイント4:文字の増減時の指定
文字数が減った時と増えたときのサンプルも、考えがおよぶ限り用意しておくようにしています。
何も指定しない場合、エンジニアさんから「文字増えたときどうなるの」と聞いてくれますが、相手にコミュニケーションコスト払わせてしまうのが申し訳ない。
逆に、もしエンジニアさんが何も聞かずによしなにしてくれたら「なんか違う」とは言いづらくなってしまいます。
他にもカードレイアウトやお知らせなども、状態差を作るようにしています。
何度かプロジェクトを重ねるうちに「これも必要だな」と気づけることが増えてきましたが、まだ抜けてしまうこともあるので修行中です。
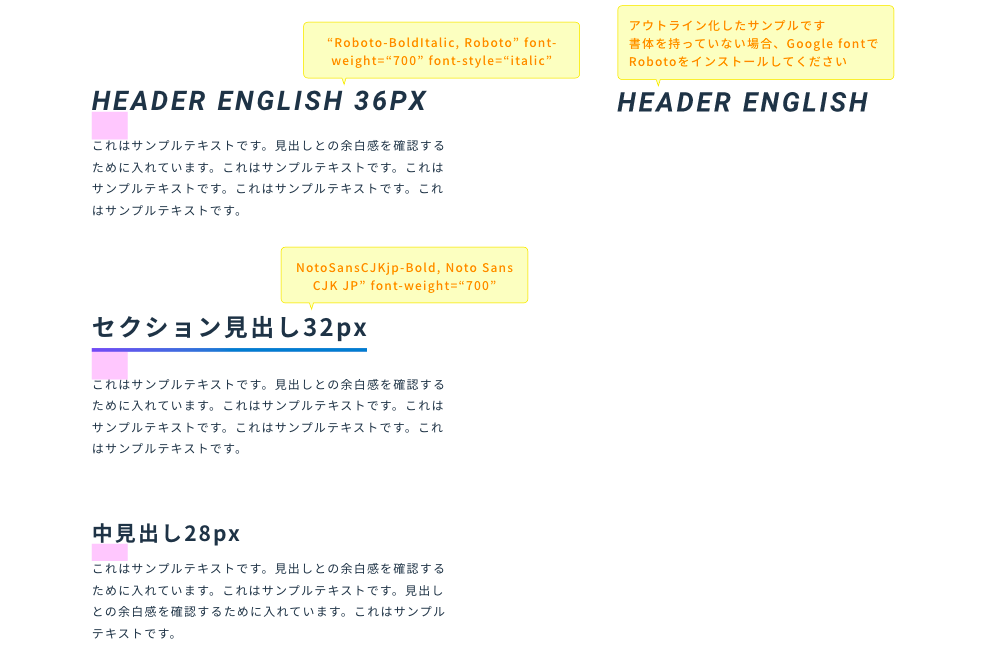
ポイント5:見出しまわりは入念に
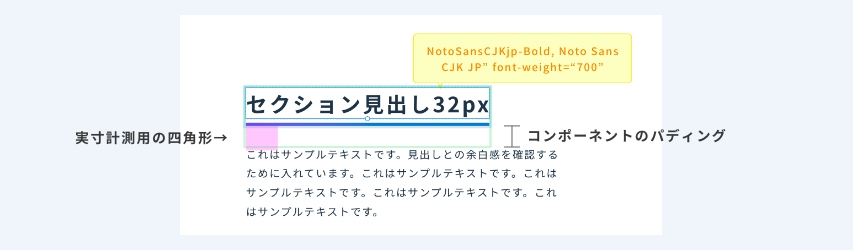
文字化け対策にアウトライン化
XDをデータで渡したり共同編集にすると、フォントがエンジニアさんの環境で見られていない場合があります。一応ドキュメントアセットにアラートが出ますが、ちょっと主張が弱いのか、たまに気付かれないことも。(悲しい。)
念のため、アウトライン化したサンプルを置いといて「本来はこういう書体ですよー、インストールしてねー」と書いています。
文字スタイルを吹き出しに記載
BoldとMediumとか、イタリックと標準とかも間違いがちなので、とにかくしつこいくらいにアピールアピール!

見出し下の余白は自分のため
見出しは、コンポーネント化して下にパディングを設定しています。
これはエンジニアさんのためというより、コンテンツとの余白を自分の中でルール化する意味合いが強いです。
あと、ピンク色の四角形はエンジニアさんが実寸を測るのに役立つかなと思って置いてみてますが、役に立っているか不明。

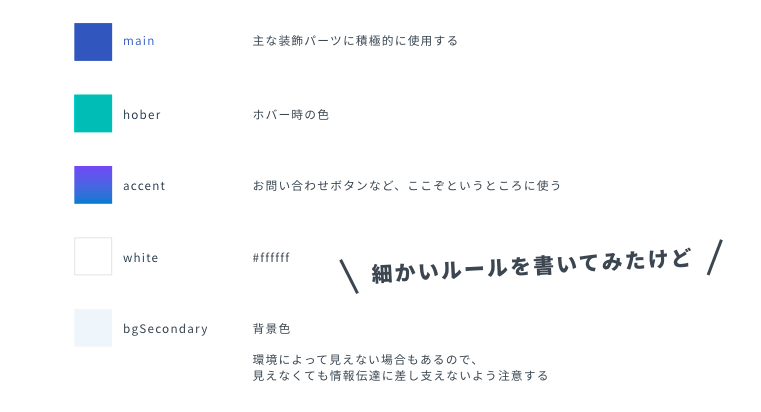
ポイント6:カラーはアセットで
カラーは、名前をつけてXDのアセットに登録し、意識しながら使えば微妙なバリエーションの増え過ぎを防げるので便利です。
文章でのルール化はあまり手応えなし
よそのスタイルガイドで見た手法で、カラーに対して「どういうときに使う色」というガイドラインを記載するというもの。
真似してやってみたことがありますが、デザイナーが私ひとりなのであまり手応えがありませんでした。
デザイナーが複数人の時や、エンジニアさんにもイレギュラーなパーツを作ってもらわないといけないようなプロジェクトなら効くかもしれません。

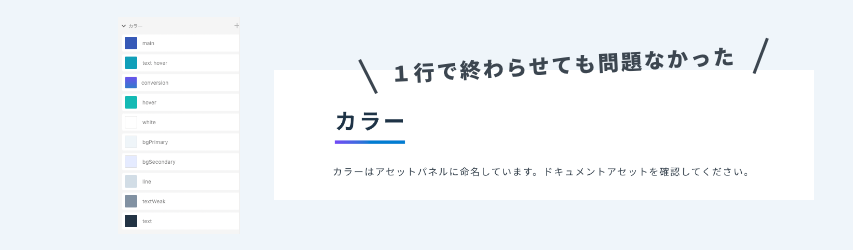
ここは簡素化しても問題なかった
XDのドキュメントアセットとパーツ集の2重管理が面倒だったので、アセットパネルに命名して「そっちを見てね」ということにしました。
うちの環境ならこれで特に問題ないようです。

そのほか
繰り返すパーツは全部載せる
繰り返し出てくるパーツなら、なんでもパーツ集に載せておくのがいいようです。「似てるけどちょっと違う」という亜種ができてしまったら、それも正直に載せる。
なかなかデザインしながら「これは既存パーツの組み合わせか?亜種になってないか?」というのを完全に意識下におくのは難しいですけどね。私も全然まだまだです。
作るタイミング 最初からガチガチには作れない
デザインが着地してからあらためて整理
私は、トップページと下層1ページくらいを作ってから、そのあとようやくこのパーツ集を整理して、スマホ用のレイアウトとスマホ用のパーツ集も作って、そのあとほかのページを量産することが多いです。
できるだけトップページ制作中も一貫性を保ちたいですが、実際にはあとからつじつまを合わせるような場面も多いです。
先にパーツを作れないの?
デザインの一貫性を保つなら、アトミックデザインの考え方のように細かいパーツを先に作って、最初からそれを組み合わせてデザインすれば効率的なのでは、という考えに至りますよね。私もそう思ってた時期がありました。
でもそれが、下層ページやお問い合わせフォームではうまく行っても、トップページやメッセージ性の強いコンテンツではなかなか難しい。
ページ全体の印象や情緒を大切にしようとすると、単純なパーツの寄せ集めではうまくいかないことがあります。
たとえば、「このパーツの色は赤がふさわしい」、「形については四角よりは丸が正解だ」と細部からロジカルに進めても、全体の印象が「日の丸」のモチーフに似てしまうと「ソウジャナイ」となりますよね。

サイトの印象を整える段階では、全体のバランスを見ながら次第に細部を詰めるような目線が必要なのかもと思います。
とはいえ、トップページ制作中もメモ程度にパーツ集をゆるく作りながら進めることはあります。
結局最後はつじつま合わせにドタバタしてしまいますが、スマートに作れる力量がほしいと思っています。
1日~2日はかかってしまう
丁寧にまとめようとすると、それなりの手間と時間がかかります。
しかし現場でよくあるのが、デザインがフィックスしたらその日に実装にまわさないといけないスケジュール。
それだとパーツをまとめる時間がありません。
デザイン確認に先行してパーツ集を作ってしまうか、実装と並行してパーツを整理するか、どちらにせよ手戻りは発生するでしょう。
いずれにせよ、この「申し送りのための工数」をデザイナーだけでなくチームや関係者みんなで認識することが大切だろうと思います。
そんな感じで、うちの現場のスタイルガイド事情をお伝えしてきましたが、よそではどうしているのか気になります!いいやり方を取り入れてレベルアップしていきたいです。
もし、「うちはこうしてるよ〜」というのがあれば、ぜひみなさんも発信してください。


 新しい記事
新しい記事