
AdobeXDの行間を文字サイズの1.5倍にするマクロ – Keyboard Maestro
AdobeXDでちょっと困るのが、行間の指定です。
XDでは文字サイズ16pxに対して行間32px、などのように数値で指定しますが、CSSで実装する場合はたいてい文字サイズの1.5倍とか2倍とか、倍数で指定するため、デザインカンプもそれに合わせる必要があります。
そこで、「24pxの1.5倍だから、、、、(暗算中)、、、36か」と入力したり、または入力ボックスに「24*1.5」と入力したりします。
数が増えてくると、この入力が地味にめんどくさい!
理想を言えば、XDに行間の入力ボックスが二つあって、数値と倍率が連動すると嬉しいな〜と思います。

少しでもラクをするため、Keyboard Maestroに頼ってみる
仕方ないので、少しでも楽できるように、Keyboard Maestroのマクロを作ってみました。

マクロの流れ
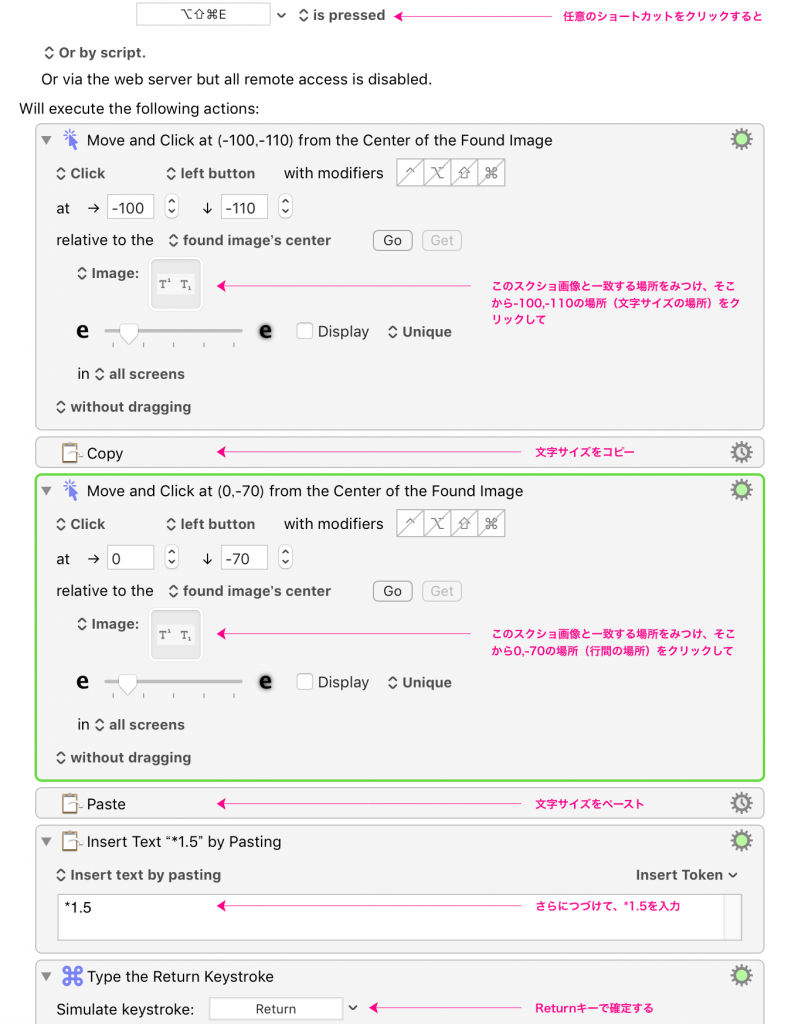
上の画像を見ていただいた方がわかると思いますが、一応テキストで解説すると、
1・任意のショートカットキーを押す
2・指定した画面スクショと一致する場所から指定した距離(文字サイズの場所)をクリック
3・文字サイズをコピー
4・指定した画面スクショと一致する場所から指定した距離(行間の場所)をクリック
5・文字サイズをペースト
6・さらにつづけて「*1.5」を入力
7・returnキーで確定
私の場合、見出しは1.5、本文は2、をよく使うので、その二つをマクロにしておきました。
うまく工夫すれば、Keyboard Maestroで途中で入力ダイアログを出して、その都度任意の倍率を入力できるようにもなるかもしれません。
複数の違うサイズのテキストを、一括で倍率指定するのは、私の技量では難しいです。
それでも連続でショートカットを実行できれば、だいぶ楽になるかと。
よかったらお試しください〜!


 新しい記事
新しい記事