
4/26 Web Touch Meeting vol.26 登壇内容 「デザインで おさえておきたい 基礎の基礎」
2024年4月26日、広島で開催された「Web Touch Meeting vol.26」に登壇させていただきました。
貴重な場をいただき、ありがとうございました!
スライドの一部とともに、内容を簡単に共有します。

生まれつきのセンスがないとデザインってできないの?それとも理屈で学べるの?
時々どこかで聞くようなテーマですね。
デザインにはおさえるべきセオリーがあり、それは誰でも理屈で理解することが可能。
そんなお話です。

事件簿風に6つのセオリーを学んでいただきました。
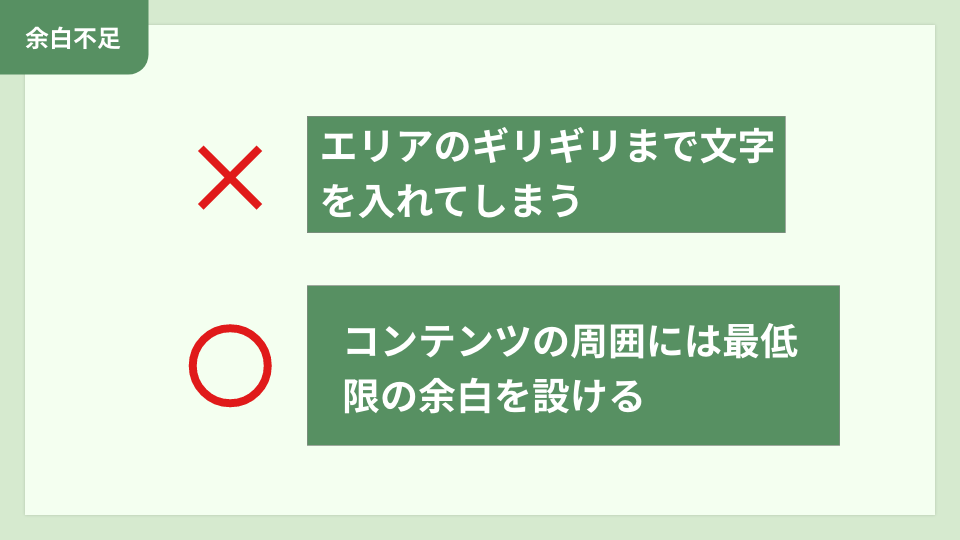
余白が足りなすぎて、文字が窒息する事件

上の作例、文字がボックスの中でギュウギュウにされて息苦しい!
文字や写真のまわりには、呼吸できるスペースが必要です。
最低限がどれだけかの目安は、とりあえず一文字分くらいかなと、私は思ってます。
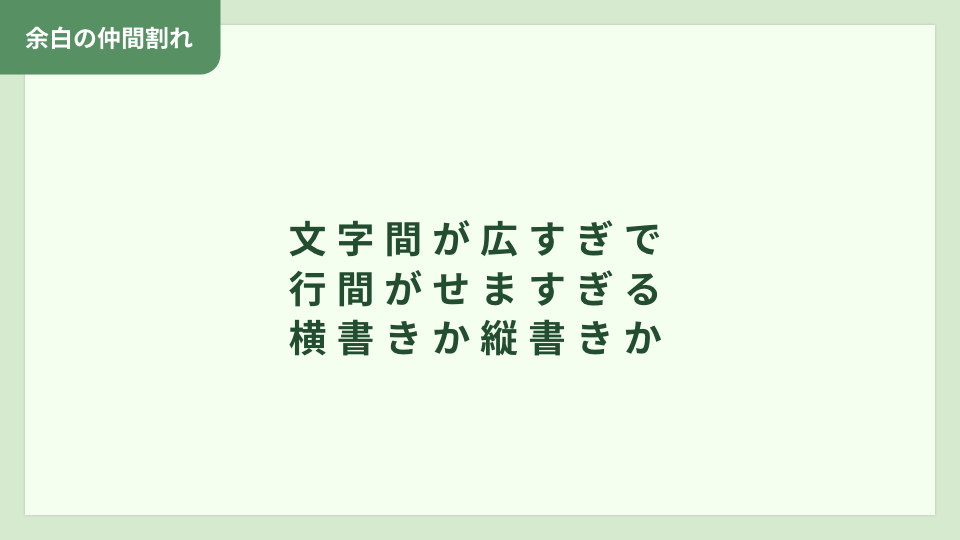
余白の仲間割れ

ABC、見た目は似ていて明らかに仲間なんですが、距離が遠い。
仲間である情報を近づけて、他の情報との距離を離した方が分かりやすくなります。

文字間が広すぎて行間が狭い例。
一行というのもひとつの仲間なので、文字間を近づけて行間はあけるといいですね。
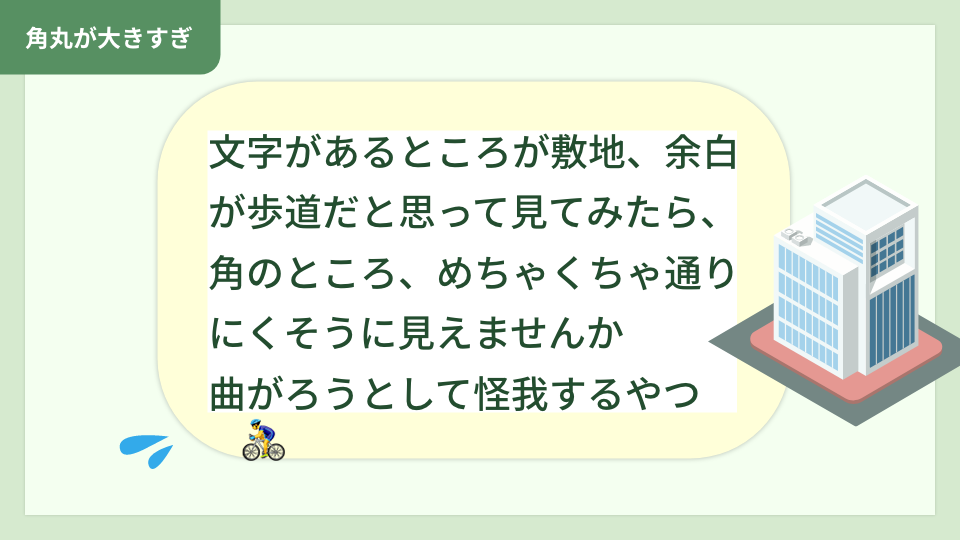
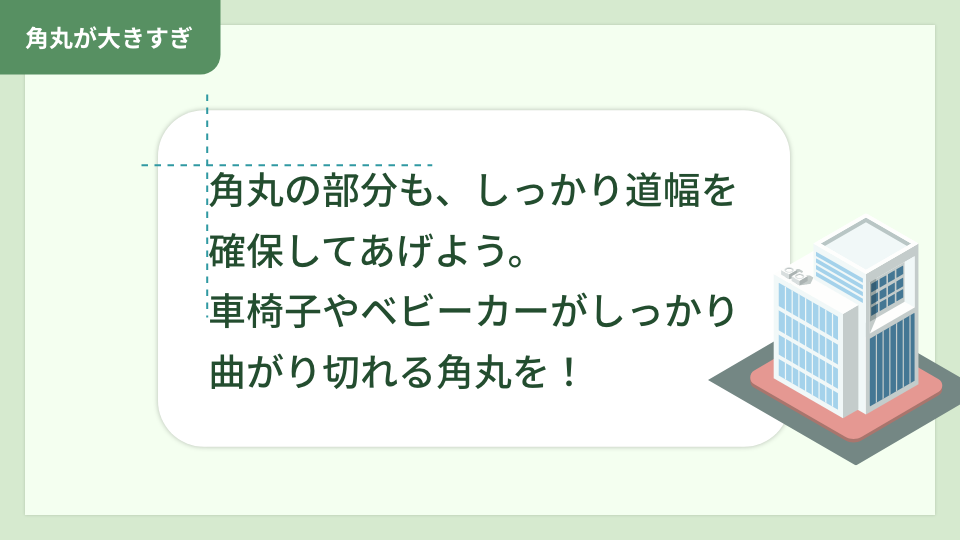
角丸が大きすぎて欠陥工事

文字があるところが建物の敷地で、薄黄色のところが周りの歩道だと思ってみてください。
曲がる時に歩道が狭くなってて、建物の角で脇腹をこすりそうです。こんな歩道はいけません欠陥工事です。

補助線をひいて、そこから角丸が始まれば大丈夫。
歩道の幅が一定で、車椅子やベビーカーも安全に曲がれますね。

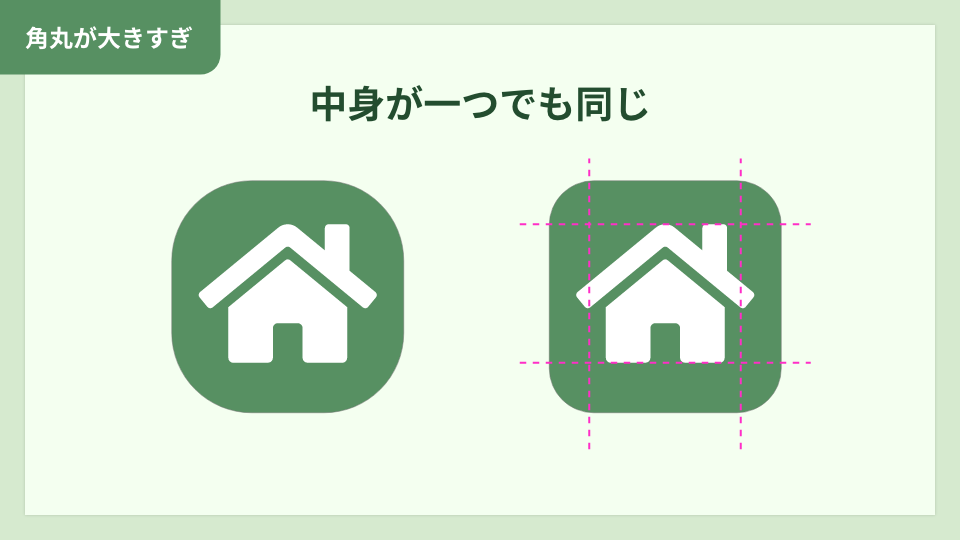
中身が一つでも同じ

角丸を大きなアールにしたいなら中身をちいさく
読ませる気がない文字

薄くて読めん。

背景が邪魔で読めん。

明度差がなくて読めん。

読ませてくれ!
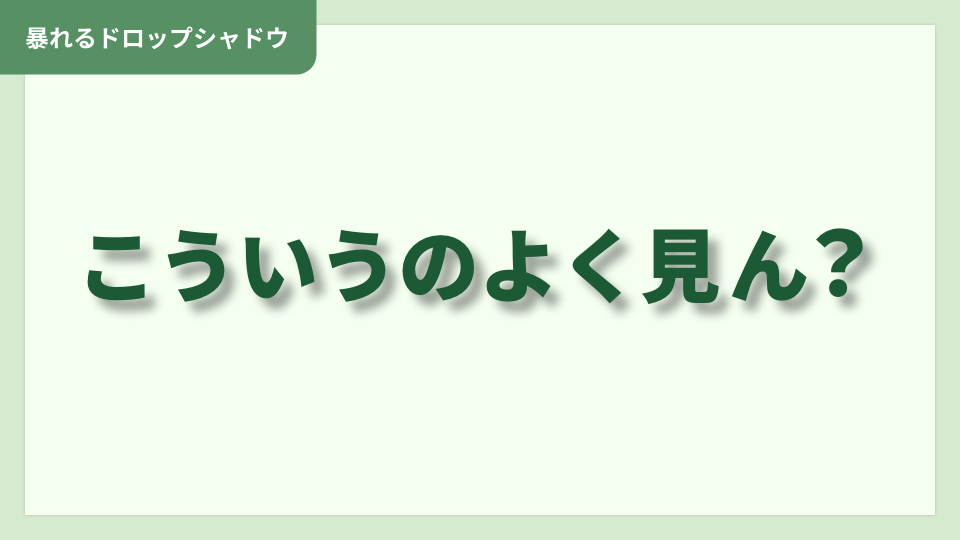
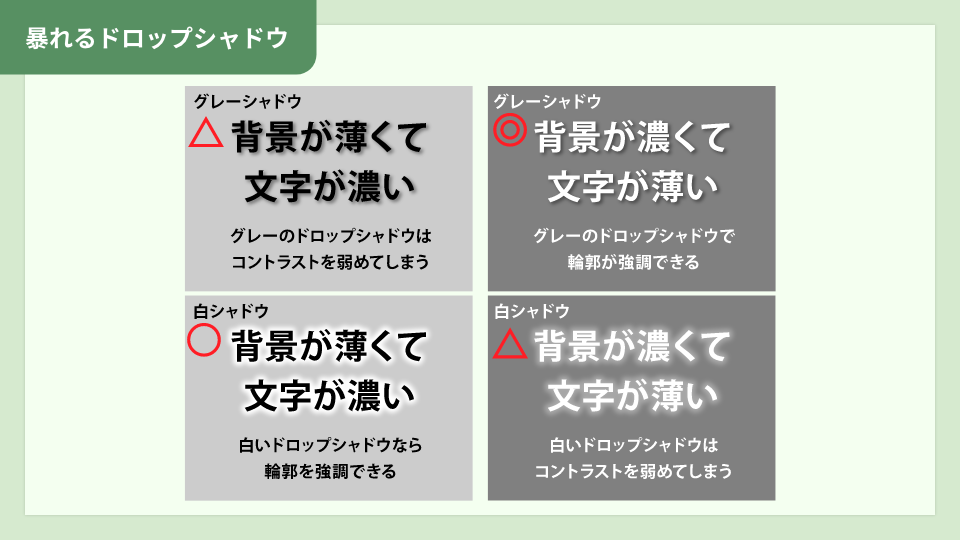
暴れるドロップシャドウ

どこかでみたような、ドロップシャドウの大暴れ。

ドロップシャドウは、文字が薄い色の時に使うと効果的。
濃い色の文字には逆効果。

濃さと色と距離に気をつけて、悪目立ちしないドロップシャドウをつけましょう。
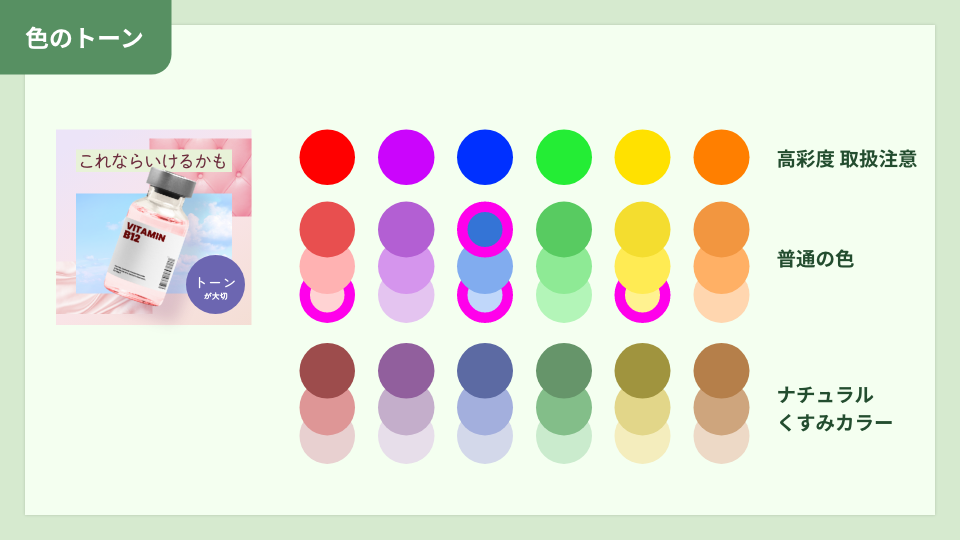
色のトーンがバラバラ事件

左は何だか商品までヤバそうに見えてくる。
色のトーンを整えて右のようにしてあげると落ち着きます。

色を彩度ごとにまとめてあげるとこんな感じです。
彩度が近いグループで色を使うとトーンが整います。

やばいほうの色使いが、どれだけバラバラだったかがわかりますね。

トーンを整えたほうは、彩度が近い色を使っています。
まとめ
ここまでみてきたセオリーは理解不能なものはなかったはず。
理屈を知って気をつければ誰でもできるものです
では、セオリーにさえ従っていれば良いデザインができるのでしょうか?
ところが、そううまくはいきません。
これだけでは減点はされないけれど、加点がない。
マイナスがなくてまだ魅力はゼロの状態。

理屈ですぐにわかるセオリーは、最低限ライン。
目を惹きつけるデザインはその先にあります。
え、結局センスの話なの?
誰でも理詰めでデザインができるって話じゃなかったの?
ちょっと残念に思ったでしょうか?
でも、大丈夫です。

土台がしっかりしていればどうにでも遊べるんです。
お化粧みたいなもので、ベースメイクを丁寧にすれば派手なメイクもナチュラルメイクも自由にできるのと同じです。

セオリーを踏まえて、その先の自由で楽しいデザインの世界へ行きましょう!
それが、私がお伝えしたかったことです。

当日のセッションを聞いてくださった皆さん、本当にありがとうございました!


 新しい記事
新しい記事