
役割ごとに基本9色を使い分ける、むやみに増やさないwebデザインの配色
こんにちは、広島のウェブデザイナー、Tantanです。
ウェブ制作会社で、ホームページのデザインカンプを作る仕事をしています。
制作中、色が無秩序に散らかってしまうこと、ありませんか?
私はよくあります。急いでいると特にやってしまいがちでした。
最悪の場合、メインカラーが微妙に違う濃淡で10種類あるとか、グレーが20種類あるとか。コーディングする人からしたら悪夢ですよね。

最近は気をつけているのでましになりました。
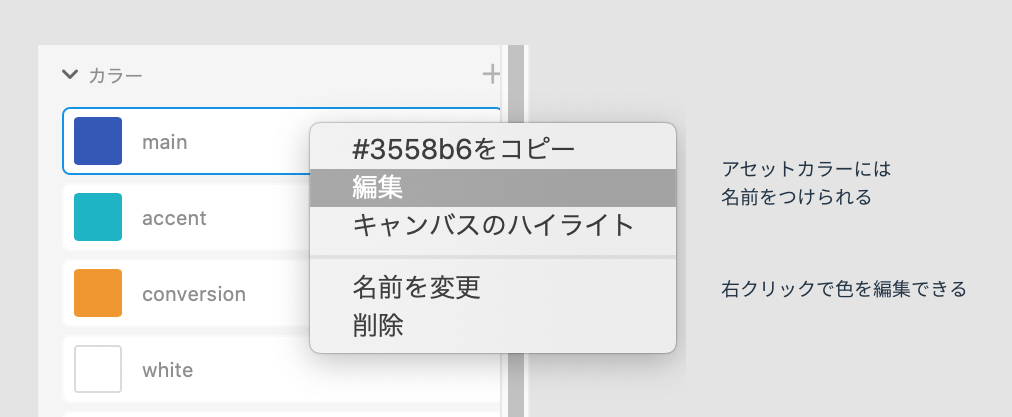
あらかじめアセットカラーを用意し、用途に応じた名前をつけてデザインすることで秩序が保てることがわかってきました。
色を散らかさないためにはどうすれば?
私が最近実践しているのは、
・それぞれの色の役割を意識しておく
・アセットカラーに登録する
・用途に応じた名前をつける
・デザインしながら更新する
それでは、詳しく説明していきます。
私がよく使う、役割ごとの9色をご紹介
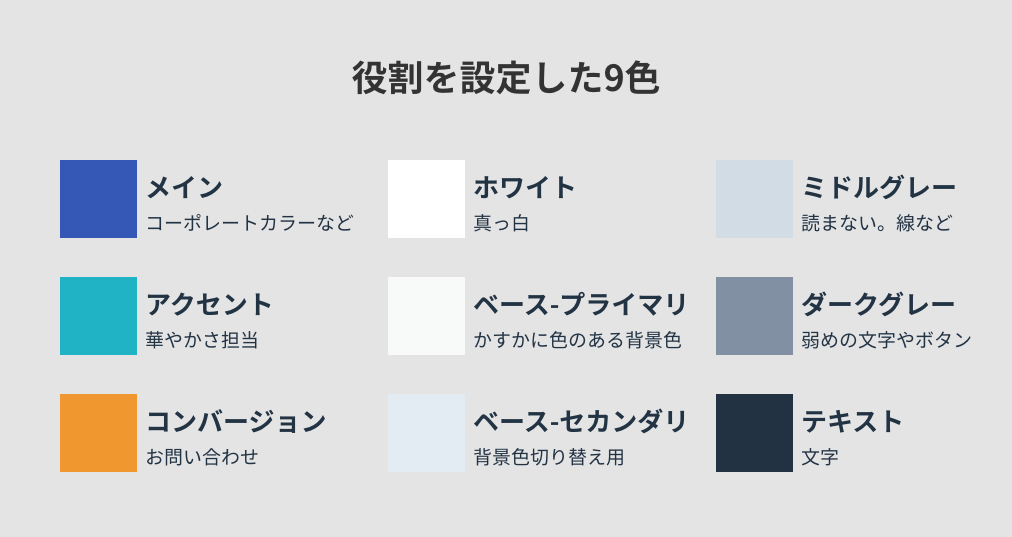
私がウェブデザインで使う色の役割を、背景色のための色、テキストのための色、などに分類してみました。兼用できるものを統合していくと、9個くらいは最低限必要だと思いました。

メインカラーは主役
多くの場合、コーポレートカラーやロゴカラーが使われます。
見出しなど、目立つところに積極的に使用し、強く印象付けるといいでしょう。
アクセントカラーはアクセサリー
メインカラー以外に有彩色を足すと、色味が豊かになります。
メインカラーと色相が遠いほど派手な印象になるでしょう。
逆に、シンプルで落ち着いた印象にしたい場合はメインカラーと色相が近い色を選んだり、アクセントカラーは省略してもいいでしょう。
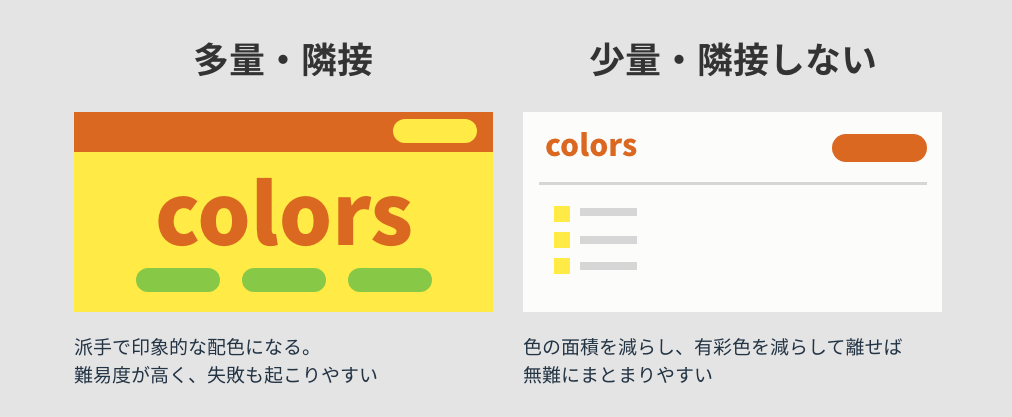
色で失敗しがちな人は、少量にしたり有彩色を隣接させないようにすると、無難にまとめやすいです。

コンバージョンカラーはここぞというときに
主にお問い合わせボタンのための色です。
赤やオレンジなど、目立つ色を設定するケースも多いです。
「お問い合わせボタン」「送信ボタン」「お問い合わせエリアの背景色」「期間限定バッチ」など、ここぞというときに使います。
グラデーションも目立つので良いと思います。
ホワイトは、目に痛い場合がある
下地の色や、白抜き文字の色として必須の色です。
ただ、#FFFFFFの白を広い面積に使うと眩しすぎると感じる場合もあります。
そこで、完全にクリアな白でなく、次に紹介する「ベースホワイト」を設定するのもおすすめです。
ベース-プライマリは白に近い背景色
完全な白ではなく少しだけ色をつけたホワイトです。
例えば#FDFCFA(ごく薄いアイボリー)とか、#F8FAFA(ごく薄いブルー)#FAFAFA(ごく薄いグレー)など。
暖色系・寒色系・無彩色、サイトのメインカラーに応じて選べば、統一感のある雰囲気になります。

ただし、背景に色がついていると違和感を感じる人もいるかもしれません。
無難におさめるべきサイトでは、普通に#FFFFFFを使うのがいいでしょう。
ベース-セカンダリはもう1つの背景色
よく背景色をセクションごとに切り替えたりするやつです。
文字を乗せた時、十分読める明るさにするのが鉄則です。
光の加減によっては見えづらいので、情報伝達に差し支えない用途で使いましょう。
ミドルグレーは読む必要がないところに
罫線やリストマーカーなど、あまり主張したくないパーツに使えます。
文字が読めるほどだと濃すぎる、背景色くらいだと薄すぎる、という場合に使うための色です。

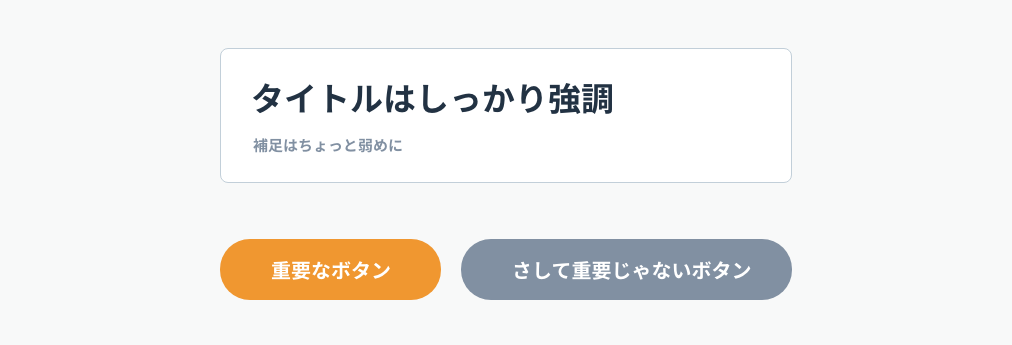
ダークグレーは補足情報の文字などに
こちらは十分読める濃度を設定します。
お知らせの日付やタグなど、控えめに表記したい補足的な情報に使います。

テキストブラック
基本的な文字色に使う色です。
#000000だと印象がキツイということで、少し明るい黒(#222222や#333333)がよく使われます。
もちろん#000000もNGではありません。キリッとシャープな黒を強調したい場合に使うといいでしょう。
私は少しだけ暖色や寒色に振ることもあります。#223344(少し青みがかった黒)、#332822(濃いこげ茶)など。なんとなく雰囲気が良くなる気がします。
ただ、人によっては違和感を感じるかもしれません。やり過ぎ注意。

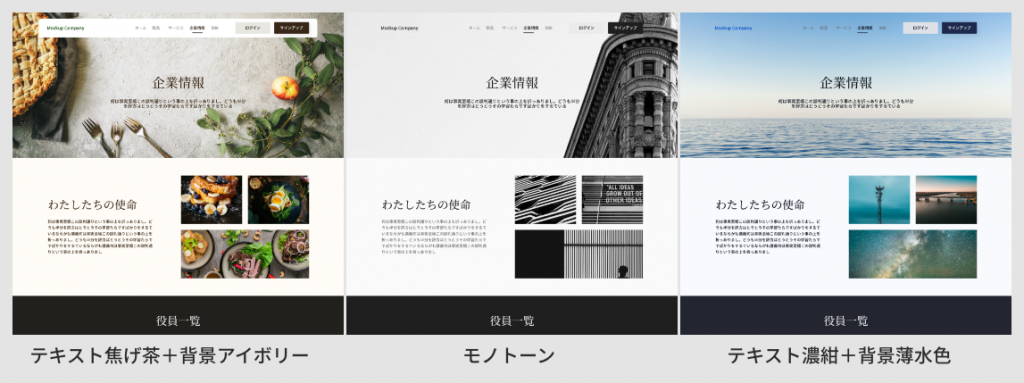
暖色寒色のサンプル
ベースとテキストを少しだけ暖色系・寒色系に振ったイメージを作ってみました。暖色系はナチュラルな印象、モノトーンは無機質、寒色系はモノトーンに比べるとやや柔らかい印象です。

色は必ずXDのアセットに追加
以上の9色の役割を意識して使い分けて行きますが、もちろん9色だけでデザインするわけではありません。
サイトによってアクセントが2色になったり、メインカラーの濃淡のバリエーションを使ったり、デザインに応じて適宜増やしています。
デザインしながら、増やした色は随時アセットカラーに登録し、名前をつけて管理します。
既存のアセットカラーだとちょっと合わない場合、微妙に違う色をもう一色作るのは最終手段にしています。できるだけ既存の色を微調整して兼任させられるように努力すると、色の増殖を抑えられます。

色の役割を明確にして、秩序のあるデザインデータを目指しましょう!


 新しい記事
新しい記事