
【セミナーレポート 】Adobe製品を知り尽くしたエバンジェリストの方に、おすすめプラグインとXDの未来を聞いてきました!
境 祐司さんの「Adobe XD プラグイン・スペシャル 」というオンラインセミナーを受けて来たのでレポートします!
@commonstyleさんはなんだかすごい方
一年ほど前からTwitter(https://twitter.com/commonstyle)をフォローさせていただいているのですが、発信しているレクチャー動画がすごい!PhotoshopのAI機能を使った超絶合成テクニックや、XDのレスポンシブサイズを自在に操る様子は圧巻です。
Adobeのエバンジェリストで、企業向けのセミナーや高校の情報授業カリキュラムづくりなども手がけられているそうです。
セミナー直前にXDが大型アップデート
ちょうど色々な新機能が搭載されたタイミングだったため、プラグインと合わせて新機能もご紹介くださいました。
スクロールグループ
ページ内スクロールのプロトタイプを簡単に作れるようになりました。
いままではスクロールのプロトタイプのために2枚のアートボードが必要でしたが、一枚で完結できるのはいいですね。
スタック
オブジェクトの並び方を認識して、自動で間隔を保ってくれる機能。
セミナーでは実演でわかりやすく見せていただきました。
動きを知りたい方は、こちらのブログなどもわかりやすいです→「スタック [3分で分かるAdobe XDアップデート」
これからはレイヤーのグループ構造が、作業効率に影響しそうです。
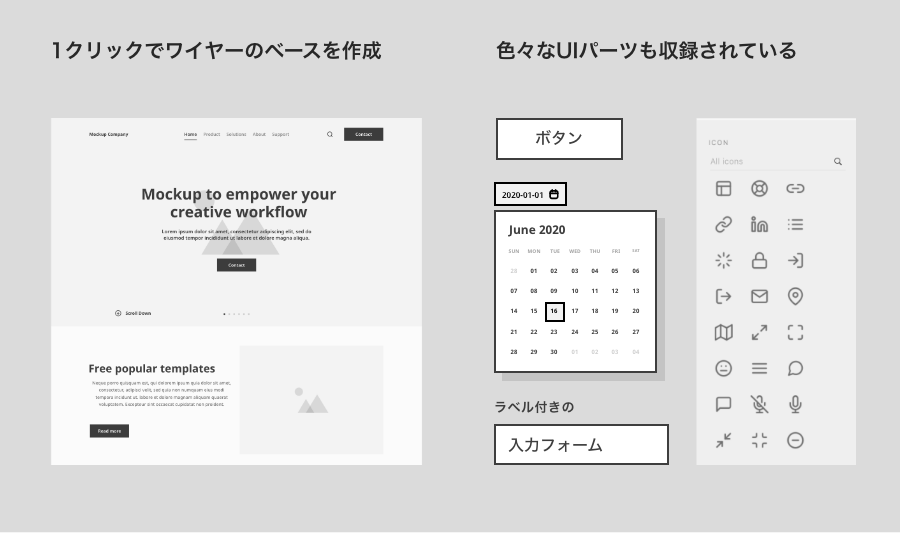
プラグイン紹介 QuickMockup
Adobe製のワイヤーフレーム作成ツール。
パネルをクリックするだけでワイヤーのベースになるページを作成したり、UIパーツが生成できる、かなり多機能なプラグインです。
プラグインパネルでいろいろな操作ができるので、これをインストールするだけで「まるでパワポみたいな操作感のXD」に変身します。
ディレクターや営業職でXDを使う人は、これを極めてみると面白そう!

そのほかプラグインの実演が盛りだくさん!
おすすめいただいたプラグインをざっとご紹介します。
Bookmarks
表示位置とズームを記録できるプラグイン。
つまり「アートボードのどのへんを」「どんな拡大率で表示しているか」を保存して呼び出せるというもの。
大量のアートボードを並べるプロジェクトがあったら便利そうです。
Rename it
レイヤーやアートボードに連番で名前をつけることができます。
たとえば複数のアイコンを書き出すとき「icon_1」「icon_2」…とかの名前にすぐ変えられます。覚えておくと、いざという時に役立ちそうです。
というか、単独のレイヤー名を変えたいときだって、わざわざレイヤーパネルに行くのも面倒だし、ショートカットに設定しておくのがいいですね。
Task List
XD上にToDoリストを作って管理できる、面白いプラグイン。(たぶん個人用です。他人と共有はできません)
普通にToDoリストとして使ってもいいし、覚えたいショートカットや試したいプラグインをメモしておくとか、使い方は無限大!
Tool Kit
6個のちょっとした機能が収録されたプラグインですが、注目すべきはこの中の「Swap any 2 Items」という機能。二つのオブジェクトの位置座標を入れ替えるやつです。
私は今まで「Swap Position」というプラグインを使っていましたが、二つが同じアートボード上にないといけない、というのが不便でした。さっそくSwap any 2 Itemsに乗り換えました。
Merge Layers
Illustratorで言うと「ラスタライズ」、Photoshopで言うと「レイヤー結合」です。
複数のオブジェクトを一枚の画像にします。
これも何かと便利そう。
ベクターイラストを拡大縮小時するとき線幅が変わって困るので、そういうときにもいいんじゃないかと思います。
Whiteboard
Adobe製のプラグインです。これだけでひとつのアプリとして売れそうなクオリティ。
ブレーンストーミングやカスタマージャーニーマップのテンプレートがあり、文字通りホワイトボードとして、XDの共同編集でチームミーティングができちゃいます。
Auto Flow
みんな大好き、矢印作成ツール。パワポにあるような、グリグリ動かせる矢印が作れます。
Flowkit
こちらも矢印が作れます。こちらはカクカクしたかっこいい矢印。
みんな矢印つくりたいんだなー。
Color Scale
ある色から別の色へ、中間色のカラーパレットが作れます。
講座では実際にそれぞれのデモンストレーションがあり、熟練者の視点での解説をいただけたのがとても良かったです。(たぶん上の文章の100倍よくわかると思います。)
気になる方はストアカの再演リクエストをどうぞ!
https://www.street-academy.com/myclass/86578?sessiondetailid=1244342
XDの未来はあらゆるプロトタイプのプラットフォーム?
XDのこれまでの開発過程を見てこられた視点から、これからの話を伺うことができました。
AI機能を使ったレイアウトサポート、さまざまなデバイス向けのプロトタイプ機能がこれからいっそう充実していく予感がしました。
また、高校の情報の授業ではXDを使ったアプリのプロトタイプの授業が行われつつあるそうです。
いまの社会人がメールやネットやオフィス製品を普通に使うように、これからは誰もが自分でアプリを作る時代になっていくのかもしれません。楽しみです。
XDからそのままwebサイトが公開できるようになる?という期待については、すでに有料の外部サービス経由で実現しつつあるとのこと。
大量のランディングページを半自動的にコーディングして、そのまま公開しているような例もあるらしいです。プラグインから吐き出されるコードのアクセシビリティも、徐々に向上してきているそうです。
ちなみに、コード吐き出しはXD本体の機能というよりは、今後もプラグインの形で提供されるのでは、というお話でした。
近い将来、デザイナーが作ったものをリアルタイムにコードに反映して公開するようなワークフローが実現するかもしれませんね。
そんな未来を感じられる、充実したセミナーでした。
ありがとうございました!


 新しい記事
新しい記事