
XDで静止画を繋いだだけのメイキング動画を、個人SNS用に作ってみた
静止画をつないで、XDで動画にする方法をご紹介します。
仕上がりはこんな感じで、Photoshopで作った作品の制作過程をスクリーンショットでひたすら撮って、それをXDで並べてmp4にしたものです。
ご覧のように、ただただ静止画が入れ替わるだけの単純な動画です。
After EffectsやPremiereのような複雑な編集はできませんが、個人のSNSにUPするだけなら十分で、手軽さは抜群です。
ではいってみましょう。
静止画を用意
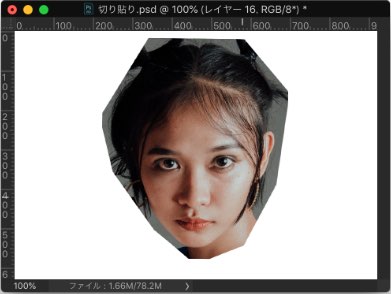
今回は、Photoshop画面のスクリーンショットを使用。
作業行程順にレイヤーをオンにしながら撮りました。


こんな感じで、約40枚のスクリーンショットを用意しました。
XDに一枚目を配置して、レイアウトを決める
今回は、896×604のサイズのアートボードに画像を配置しました。
サイズがあまり大きいと動画が重くなってしまうようなので、もっとアートボードを小さくしてもいいかもしれません。
(今回は動画のMP4が35MBになりました。もうちょっと軽くしたい)
テロップを入れる
色や書体、ドロップシャドウなどのスタイルを決めます。
XDに慣れている人なら、いろいろなスタイルのテロップが作れると思います。

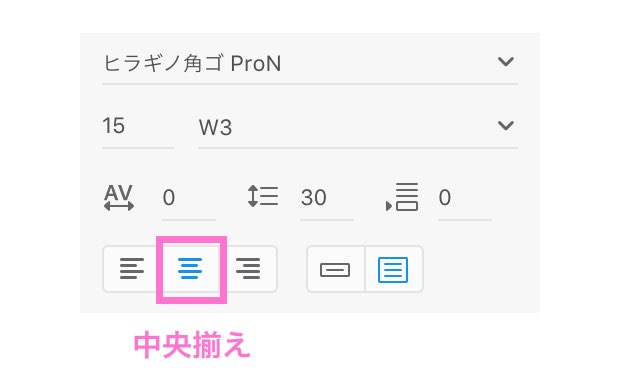
ちなみにこのレイアウトの場合、テキストはあらかじめ中央揃えにしておくといいでしょう。

アートボードを用意
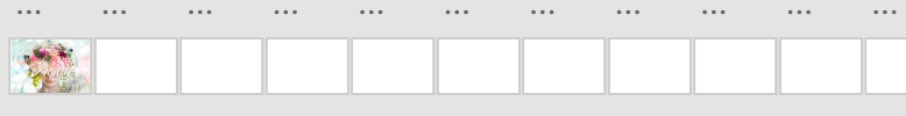
最初のアートボードの横に、白紙のアートボードをたくさん並べます。

内容をリピート
1ページ目の内容をリピートグリッド(⌘R/ctrlR)にして複製し、アートボードの間隔に合わせます。

リピートグリッドに画像をドラッグドロップで流し込みます。

リピートグリッドを解除(⌘shiftG/ctrl shiftG)します。

あとは各ページの内容に合わせて、テロップを書き換えます。
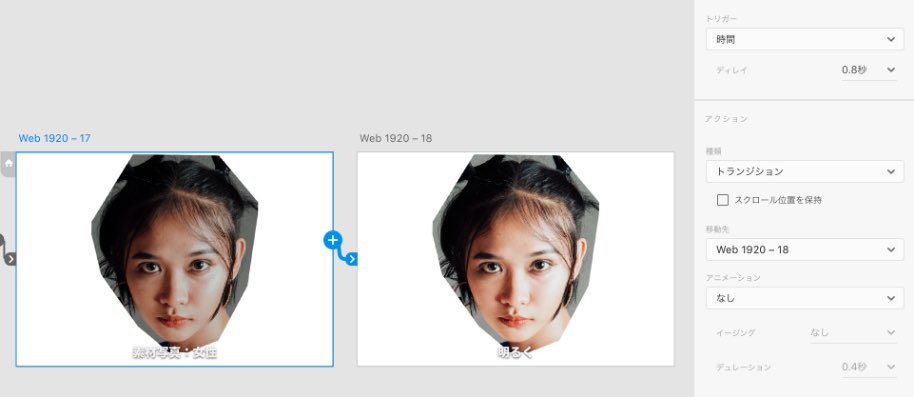
プロトタイプモードでアートボードをつなぐ
トリガー:時間
ディレイ:0.8秒
種類:トランジション
アニメーション:なし
0.8秒で切り替わるように設定しました。
今回は、簡潔に作業行程を見せたかったのでアニメーションなしで切り替わるようにしました。
ゆったり見せる内容なら、フェードインなどを設定してもいいでしょう。

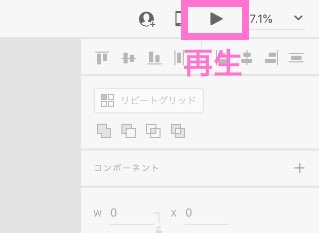
再生して、録画する
右上の再生ボタンで、再生します。

再生したらすぐ、右上の録画ボタンで録画して、動画を保存します。

うまく録画できたら完成です。
こうしてブログにしてみると、そこそこめんどくさく見えますね^^;
もっと手軽な方法があるか、引き続き考えてみます。


 新しい記事
新しい記事