
AdobeXDで、図形の位置をピッタリくっつける機能にショートカットを設定したら便利!
Webページのデザインカンプを作っていると、隣同士の図形をくっつけて配置したいことがあります。
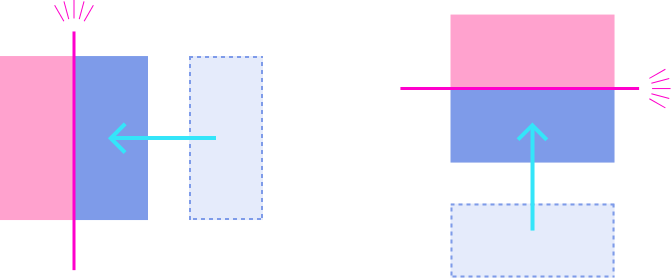
離れた位置にある図形を、隣の図形の端にピタッと。

一応、普通にマウスで近づけるだけでも、吸着してピタッとくっつきます。
ところが、複雑なレイアウトだとたまにズレるんですよね。
そのすこしのズレを直すのめんどくさい!もっと雑に素早くやりたい!
そこでプラグインにショートカットをあててみたら、めちゃくちゃ快適になりました〜!わ〜い!
お世話になったのはSingariというプラグイン
Singariは、Illustratorの「キーオブジェクトに整列」という機能を再現してくれています。
キーオブジェクトに対して0pxで「Distribute Horizontal Space(水平方向に等間隔に分布)」させると、上下にピッタリくっつきます。
参考:ちなみにイラレでの操作を詳しく知りたい方はこちら↓
オブジェクトをぴったりくっつける(Illustrator)-DTP Transit
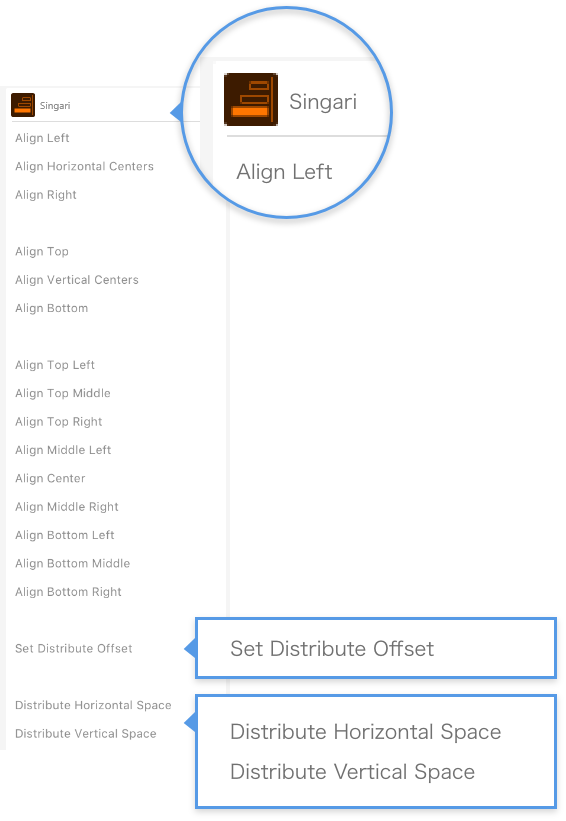
singariのプラグインを開いた下の方にある、「Distribute Horizontal Space」と「Distribute Vertical Space」、にショートカットを設定します。

「Set Distribute Offset」というのは、間隔を設定できるところです。
0px(初期状態)にしておけばくっつくし、px数を指定してその間隔で整列させることもできます。
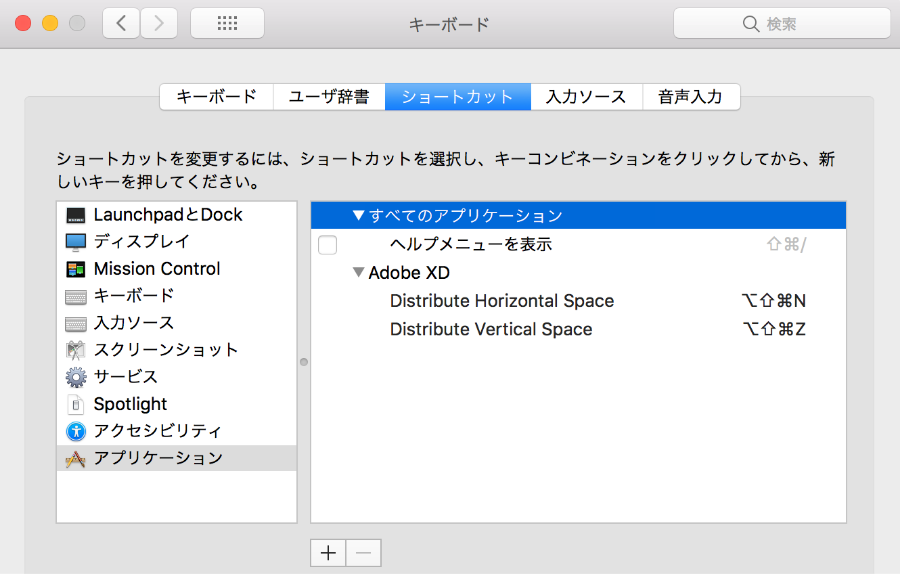
ショートカットはMacならシステム環境設定から
システム環境設定 > キーボード > ショートカット > アプリケーション と進み、XDのショートカットを追加します。

ショートカットを「Z」と「N」にしたのは、形からの連想です。バネみたいに、上下・左右に伸び縮みしそうな形だったので。
Windowsなら、プラグインのmanifest.jsonファイルを編集
やり方は「Singari」のプラグイン製作者でもある「したたか企画」さんが解説くださってます↓
「【まとめ】プラグインとカスタマイズで作ろう!自分だけの最速XD(1)」
私もこの方法で、職場のWindowsマシンに設定しました。
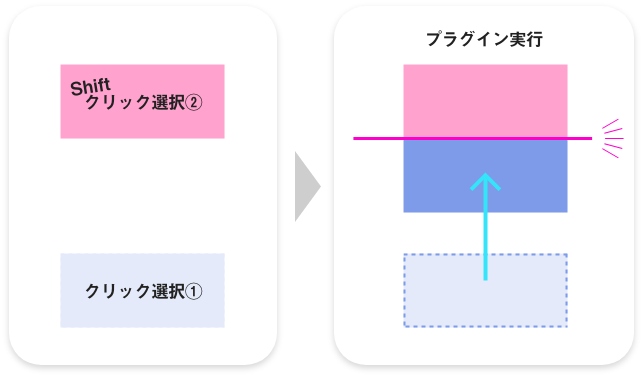
固定する図形を最後に選択して実行
このプラグインでは、最後に選択した図形がキーオブジェクトになります。
上にある図形を固定して、下をくっつけたい場合、下をクリック選択したあと上をshiftクリック選択してからプラグインを実行します。

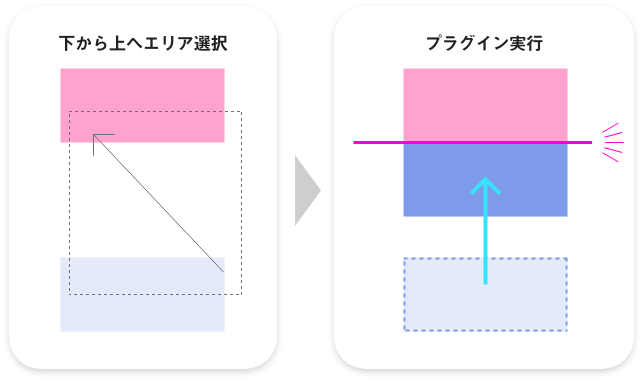
または、ドラッグしてエリア選択する場合、下から上にドラッグします。

ちなみに3つ以上の図形を選択してもくっつきます。
余白に透明な四角形を置くのに重宝しています
私は最近デザインカンプで、垂直方向の余白に透明な四角形を置くようにしています。

↑上の画像ではピンク色にしていますが、実際は不透明度0%にしています。
コーダーさんにわかりやすいように、という意味もありますが、これを置くことで、「ここはすでに揃ってるんだな」というのが自分でわかるので便利です。
これがないときは、「ここちゃんと揃えたっけ」と心配になって、何度も測り直すことがありました。
この四角形を置くときに、垂直方向にぴったりくっつけるショートカットが大活躍です。(逆に、水平方向はいまのところあまり出番がありません。)
ではでは、ぜひお試しください〜。


 新しい記事
新しい記事